开启鹈鹕成长之旅!这是我参与「掘金日新计划·2月更文挑战」的第1天,点击查看活动详情
诸位同学大家好,我是桃小瑞。在这给你们拜个晚年,祝诸位同学圣诞快乐。
序言
在后端的开发过程中,尤其是在浏览器环境下,跨域是个绕不开的话题,相信每位后端还会涉及到这个问题,记住的就直接手敲解决跨域问题,记不住的就只能问度娘了。
正式登场的是我们的二号人物,跨域。
跨域一、什么是跨域?
跨域是指在浏览器环境中存在的一种资源同源保护策略。当页面使用ajax/fetch进行网路恳求或则页面进行资源恳求时,网路合同、域名、端口不一致时才会触发浏览器的同源策略保护机制。
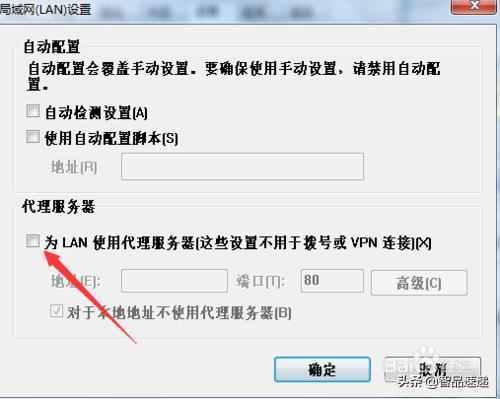
浏览器都会在控制台输出像下边图片中的内容。
#a:6:2:b:e:f:9:9:7:3:4:7:e:f:c:8:c:3:3:0:2:8:7:f:d:a:2:8:4:3:8:f#
二、解决跨域有什么途径呢?
见招招术,有限制就有对策。目前有好多可以解决跨域的问题,诸位看官请移步往下看
常见的解决跨域方法1、JSONP
借助script标签没有跨域的限制,因而实现跨域。
注:JSONP仅支持get恳求,而且须要前端的支持。
2、CORS(Cross-OriginResourceSharing)
借助CORS实现跨域,前端在恳求的响应恳求身上添加Access-Control-Allow-Origin属性,并设置指定的站点值,或则设置为*。
注:须要前后端同时支持。
3、nignx
nignx反向代理
4、websocket
借助websocket,实现浏览器与服务器的全双工通讯,同时容许跨域通信。
5、iframe
iframe搭配document.domain、location.hash、window.name三种方法实现跨域。
6、node作为中间件代理

启用一个本地的node服务器充当中间件,进行跨域处理。
工作中经常用形式
在工作中常见的跨域使用方法有nignx反向代理、CROS、node中间代理。
为何说node中间代理也是常用的方法呢?都没看到使用过呀。来来来,此时此刻就须要涉及到我们明天的主人公了。
三、跨域疑惑跨域的时侯,恳请是否是发出去了的呢?数据我们是否又收到了呢?
答案:
跨域的时侯,请求是早已发出去了,但是前端早已将数据返给我们了的,只是被浏览器绑架了,我们拿不到而已。
相信你看完下边的模拟对话才能懂了。
node中间代理
node中间代理它还有另外一个名子,叫Proxy代理跨域。主角闪耀登场。
简单使用
我们一上去回顾一下它的写法:
#2:2:e:2:d:9:3:b:2:c:4:3:0:7:f:6:4:1:f:1:2:d:2:3:a:9:1:d:d:4:c:b#
环境说明
我这儿使用的环境为:
其他的脚手架等原理都差不多。环境对我们来说都不是事,由于我们须要扒的是它的原理。
如今我们进入题外话。
复现
我们如今来启动我们的项目。
#7:0:8:8:e:a:f:7:d:a:3:8:6:9:6:e:c:3:1:d:f:9:d:3:9:4:3:5:d:b:6:9#
#a:4:2:a:5:7:a:7:4:7:0:4:c:5:b:1:2:c:4:e:2:5:0:5:8:8:c:b:3:2:8:a#
我们发觉,vite给我们启动了一个本地的node服务器,地址为::5173/。
#6:f:6:7:f:3:8:a:d:a:2:2:a:b:8:6:1:7:c:9:3:2:e:7:9:3:b:8:7:f:e:6#
之后如今我们来发个恳求试试。
我们先把vite.config.js中的代理关闭。
#2:8:e:4:7:1:5:1:7:7:c:d:0:2:4:b:3:8:6:d:d:8:8:3:f:0:2:6:c:5:e:e#
我们在onMounted中添加恳求。
#a:1:0:1:e:4:c:7:4:2:7:4:8:2:7:7:6:e:4:5:d:0:b:9:5:5:5:1:5:c:a:c#
此刻我们打开我们的控制台,惊喜来了。
#5:a:6:0:f:6:a:f:7:9:c:9:8:f:c:b:8:b:a:7:a:4:c:e:7:5:9:7:e:9:d:c#
开启代理
我们如今放开vite.config.js中的代理注释。
#f:0:2:7:5:9:6:f:8:a:5:7:7:4:b:2:9:0:f:7:9:a:d:e:0:8:2:3:8:6:1:6#
再来看看
#f:0:3:1:d:b:2:e:a:c:f:3:e:3:1:e:3:a:6:3:e:6:b:7:4:8:1:b:8:a:2:5#
#e:c:a:6:a:d:d:1:d:f:f:a:d:8:8:b:a:1:d:f:1:8:f:a:f:a:8:c:b:a:a:f#
原理解析
在vite启动的时侯,创建了一个开发服务器,之后按照我们进行的开发服务器配置进行node中间件代理。vite按照配置和我们恳求的api地址去恳求对应的api地址,我们如何把参数给它的,它就如何给目标地址;之后目标地址如何给vite的,vite就原模原貌的给我们。可能我说的有点绕,我们一起看一下下边的图。
右图为node开发服务代理恳求流程图。
#b:2:2:c:f:4:a:4:9:f:2:c:a:2:2:9:f:c:3:b:1:0:4:8:7:0:4:1:5:d:c:f#
为何node就可以解决跨域呢?
由于node不是运行在浏览器中的东西,所以没有跨域这些问题。
温情提醒
跨域,也就是同源策略只存在于浏览器环境。如:chrome、ie、浏览器、webview、使用了浏览器内核的环境。在app、小程序等平台中是没有这个的。
总结
以上就是后端Proxy代理跨域实现原理剖析的全部内容。希望本篇文章对你有所帮助。
如有不足或你有其他的看法欢迎留在评论区。









