Web浏览器无疑是顾客访问互联网最常见的入口。浏览器凭着其免安装和跨平台等优势,逐渐替代了好多传统的富用户端。
Web浏览器通过向URL发送网路恳求来访问Web服务器资源,并以交互性的形式诠释这种内容。基本操作包括获取、解决、显示和储存。常见的浏览器包括InternetExplorer、Firefox、谷歌Chrome、Safari和Opera等。
构架图
浏览器构架图
浏览器主要由以下几个部份组成:
顾客界面浏览器引擎渲染引擎数据储存层UIBackEndJavaScript解析器(脚本引擎)网路层顾客界面
这是顾客与浏览器发生交互的区域。浏览器的外型没有特定的标准,HTML5规范没有规定UI元素该长哪些样,并且列了少量常见元素:地址栏、个人信息栏、滚动条、状态栏和工具栏等。
浏览器引擎
它提供了UI与底层渲染引擎之间的插口,依照顾客交互进行查询和操控渲染引擎,提供初始化加载URL的技巧浏览器工作原理是怎样的,并负责重新加载、返回和前进等操作。
渲染引擎
渲染引擎负责在屏幕上显示网页内容。渲染引擎的主要工作是解析HTML。渲染引擎默认可领略HTML、XML和图片,还可以通过插件或则扩充程序支持其余数据类型。
renderingengineflow
现代浏览器使用不同的渲染引擎。
Gecko:Firefox
Webkit:Safari
Blink:Chrome,Opera(version15onwards).
web内容是通过一系列的过程显示下来的:
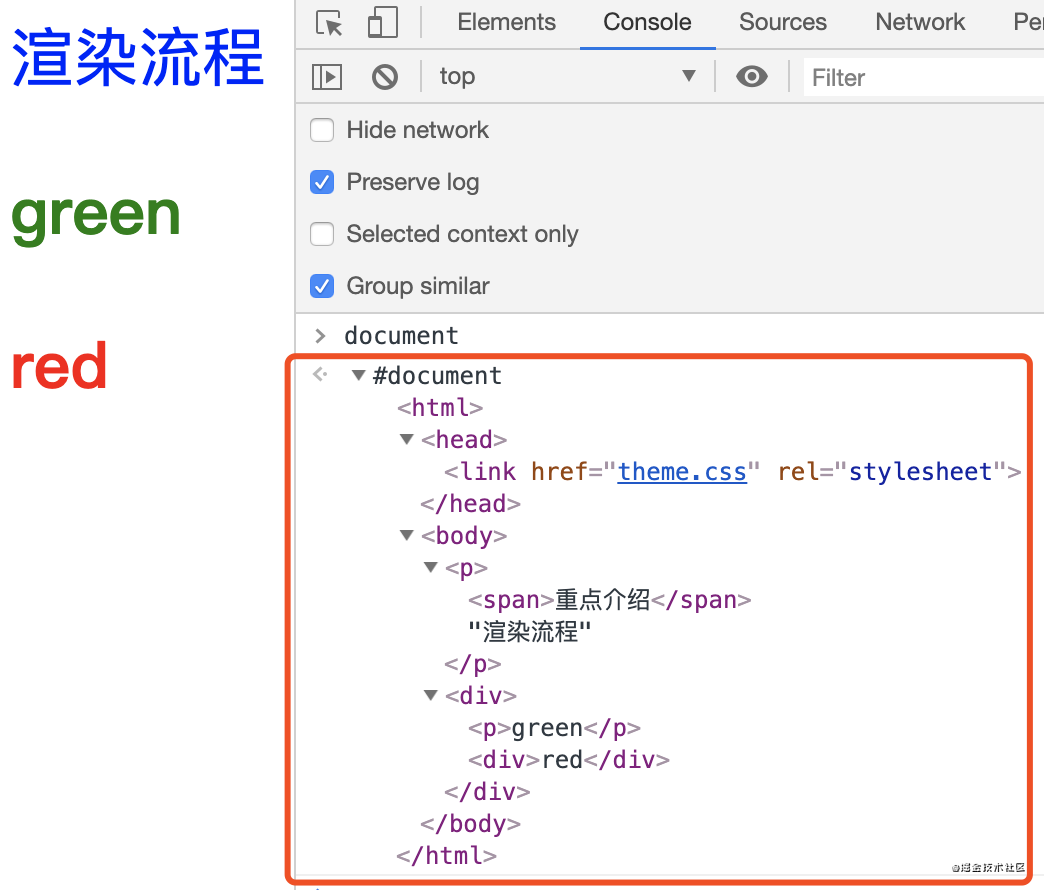
HTML数据转成DOM
来自网路层的恳求内容在渲染引擎中接收(一般是8kb的块)浏览器工作原理是怎样的,而后将原始字节转换为HTML文件中的字符(基于字符编码)。接着词法剖析器进行词法剖析,将输入分解为各类标记(token)。在标记化过程中,文件中的每位开始和结束标签都被记录出来。它晓得怎样除去不相关的字符,比方空格和换行符。
接着,解析器进行句型剖析,通过剖析文档结构,应用语言语法规则构造解析树。解析过程是迭代进行的。它向词法剖析器恳求新的token,如果匹配句型规则,token就被降低到解析树中。而后再恳求另一个token。如果没有匹配的规则,解析器将在内部储存token,并不断恳求新token,直至找到匹配所有内部储存token的规则。如果没有找到规则,解析器将抛出异常,说明文档无效,包含句型错误。
这种节点在DOM(文档对象模型)树数据结构中相互链接,构建兄妹关系、相邻兄弟关系。
dom-treeCSS数据转成CSSOM
CSS数据原始字节被转换成字符、token、节点,最终弄成CSSOM(CSS对象模型)。CSS的层级特点决定了元素会应用哪些款式。元素的款式数据可以来自父元素(通过承继),也可以直接在元素上设置。浏览器须要递归遍历CSS树结构来确定特定元素的款式。
cssom-treeDOM与CSSOM组成渲染树
DOM树包含了HTML元素之间的关系信息,CSSOM树则包含了那些元素的款式信息。从根节点开始,浏览器会遍历每一个可见节点。有些节点是隐藏的(通过CSS控制),不会出现在渲染结果中。对于每位可见节点,浏览器找到CSSOM中定义的相关规则进行匹配,最终这种节点会带着内容和款式出现在渲染树中。
render-tree布局
接出来进行内容布局。内容的实际规格和位置须要经过估算能够渲染到页面上(浏览器图层)。这个过程也叫重排(reflow)。HTML采用基于流的布局模型,也就是说大部份情况下,几何位置是一次性估算下来的(内容大小或则位置发生变化,须要重新估算)。这个过程是从文档根元素开始,递归完成的。
勾画
通过遍历每位渲染器,并调用paint方式在屏幕上显示内容。勾画过程可以是全局的(勾画整个树),也可以是增量的(渲染树在屏幕上验证某个梯形区域),操作系统在这种特定节点上生成勾画风波,整个树不受影响。勾画是一个渐进的过程,其中一部份在被解析和渲染之后,而该过程将继续解决其他部份。
JavaScript解析器(JS引擎)
JavaScript是一种脚本语言,可动态升级Web内容、控制多媒体和动漫等,这种是通过浏览器的JS引擎完成的。DOM和CSSOM提供了JS插口,都可以通过JS更改。由于浏览器不确定个别JS会做哪些,因此它会在碰到script标签后会立刻暂停建立DOM树。
JS解析器在接收到服务器发送来的代码后,会立刻进行解析。代码被转换成机器能了解的对象表示方式。保存了所有解析信息的对象称作扼要句型树(AST),这种对象又被解析器转换成字节码。这些编译方法称作JustInTime(JITs),也就是JavaScript从服务器下载后在用户端实时编译。解析器和编译器是组合使用的,解析器立刻解决源代码,编译器则生成机器码,用户端操作系统可直接运行。
不同浏览器的JS引擎

Chrome:V8引擎(NodeJSwasbuiltontopofthis)
Mozilla:SpiderMonkey(曾经叫‘SquirrelFish’)
MicrosoftEdge:Chakra
Safari:Nitro
UIBackEnd
用于勾画基础控件,比方复选框和窗口等。底层使用操作系统的顾客界面方式,曝露通用的插口,跟平台无关。
数据储存层
这是持久化层,辅助浏览器保存少量数据(比方cookies,sessionstorage,indexedDB,WebSQL,书签,顾客偏好设置等)。HTML5规范提出了浏览器端的完整数据库功能。
网路层
这一层解决浏览器的各类网路通讯。浏览器使用各类通讯合同获取网路资源,比方HTTP、HTTPs、FTP等。
浏览器用DNS解析URL。这种解析记录缓存在浏览器、操作系统、路由器或则者ISP中。如果恳求的URL不在缓存中,ISP的DNS服务器首先发起DNS查询,找到服务器的IP地址。找到正确的IP地址后,浏览器使用特定的合同与服务器构建联接。浏览器向服务器发送SYN数据包,审讯服务器能够打开了TCP联接。服务器用SYN/ACK数据包响应作为上面SYN的应答。
浏览器接收到应答后,再向服务器发送ACK数据包。通过这样的三次握手就完善了TCP联接。一旦构建了联接,即可以传输数据了。传输数据过程中必需遵循HTTP合同的相关要求,包括恳求和响应的规则等。
浏览器比较
现在市面上有各类不同的浏览器,尽管核心功能都是相同的,并且它们之间的区别也是多方面的。包括平台(Linux,Windows,Mac,BSD以及其余Unix系统)、协议、客户界面、HTML5支持情况、能否开源、所有权等等,具体可参考维基百科.
以上是对浏览器工作原理的大致形容,其实实际上浏览器底层还是比较复杂的,远不是几张图和一篇文章能说清楚的。有兴趣的可以去瞧瞧浏览器的源码,进行深入理解。
参考资料
看见这个颇具知性的logo,不来关注下吗?
image









