文末有彩蛋老规矩先看效果图
普通邮件
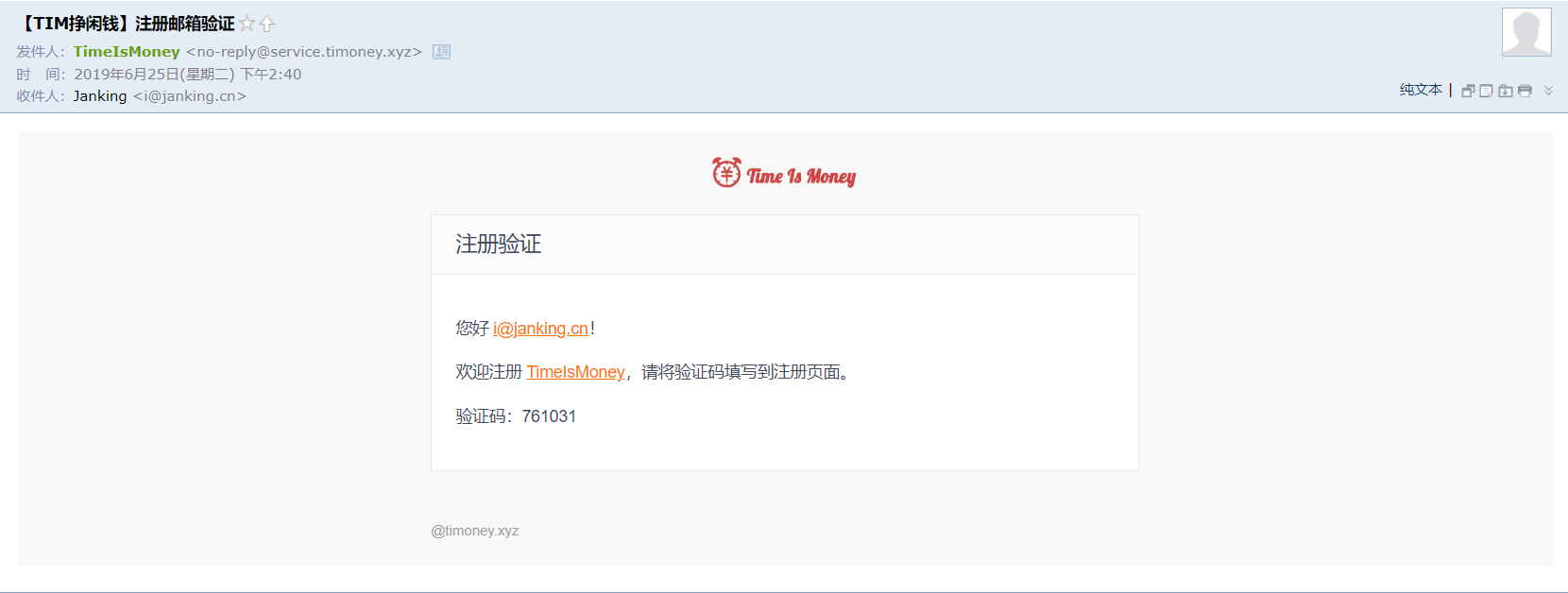
验证码邮件
验证效果图
刚晓得云开发支持发邮件功能,然后就迫不及待的来尝下鲜。进入官方文档一看,云开发给俺们开发者的福利还真不小。
不仅仅可以很方便的使用邮件功能,还送了俺们1000条免费邮件。不用白不用嘛。这1000条邮件足够俺们把小程序邮件功能,和小程序邮件验证码功能都学会了。
废话不多说了,咱们直接来撸代码
一,使用云开发邮件的条件
这个后置条件很重要,条件不满足,你就无法使用云开发邮件功能。
使用条件
上面条件都满足之后,我们就可以来愉快的撸代码了。
二,开通静态网站功能
如果你不开通静态网站,直接调用邮件发送,会报如下错误。
其实官方文档里也有给出这个错误。
那么我们就来开通静态网站功能。开通静态网站功能之前,必须开通云开发,配置好云开发的环境。这些我在云开发入门里讲过好多遍。还不知道的朋友可以翻看下我后面的文章或则视频:
这里开通云开发我们利用小程序开发者工具来实现快速开通。
2-1,注册小程序
这里我就不再多说了,只有注册过小程序的appid才可以开通云开发
我们注册好小程序后,就可以领到appid了,如上图
2-2,创建一个小程序项目
小程序项目的创建,我这儿不再多说,我后面小程序基础课里有讲过好多遍。《小程序基础学习》
这里指出一点,就是创建小程序项目时一定要用我们自己的appid不要用测试号。
在这儿插入图片描述
如果你一开始是用测试appid创建的,也可以通过上图的方法更换成自己的小程序的appid。
2-3,开通云开发
这里云开发的开通,我就不做过多讲解了,我云开发课程里也讲过好多遍。大家可以去翻看下
只须要点击开发者工具里的云开发按键,跟着提示一步步操作就可以快速开通云开发。
2-4,开通静态网站功能
我们里面云开发开通好之后,就可以在这儿快速开通静态网站了。
点击之后,直接点击开通即可
这时候开通有个条件

我们必须根据要求改变自己小程序的付费形式,把我们的付费方法改成按时付费即可。
这里不用害怕,这里的按时付费,每月都有免费额度。这些额度我们开发学习基本上够用了
这个时侯我们的静态网站功能就开通成功了。
开通成功之后如下图。
三,编写发送邮件的云函数
其实里面静态网站功能开通之后,我们不用上传网站资源,就可以直接来使用邮件功能了。
下面我们就来使用云开发的云函数功能来做邮件发送功能。
老规矩先看效果图
代码编撰也很简单
其实发送邮件的代码很简单,就前面这几行。下面就来教你们怎么编撰这个云函数。
3-1,初始化云开发环境id
新建一个和pages平级的目录cloud,用于储存云函数

然后在project.config.json里添加cloudfunctionRoot选项。
然后对cloud选择当前环境
在app.js里配置环境变量
这个env环境id须要你去云开发控制台获取
3-2,创建云函数
右键cloud目录,新建Node.js云函数
然后新建一个云函数,名字你可以自定随意定。我这儿用sendSms
3-3,编写云函数
我这儿把代码贴给你们,记得把env和接收邮件的手机号换成你自己的。
const cloud = require('wx-server-sdk')
cloud.init({
env: cloud.DYNAMIC_CURRENT_ENV
})
exports.main = async (event, context) => {
try {
const result = await cloud.openapi.cloudbase.sendSms({
env: 'xiaoshitou-zfl2q',
content: '编程小石头发布了新的能力',
phoneNumberList: [
"+8615611823564"
]
})
return result
} catch (err) {
return err
}
}
3-4,部署云函数
上面云函数编撰好了,一定要记得布署下云函数。右键sendSms之后点击下边箭头所示的即可。
上传布署成功后,会有下边这样的提示
四,调用云函数发送邮件
我们里面云函数编撰并布署成功之后,就可以来调用这个云函数,发送邮件了。
4-1,编写wxml文件
在wxml文件里写一个button按键,编写一个bindtap点击风波
4-2,编写js文件
在js文件里实现里面button的点击风波,然后调用云函数
调用云函数时,一定要记得这儿的name必须和你的云函数名一模一样。
4-3,点击发送邮件
点击发送邮件
点击发送 短信之后,可以看见日志里复印openapi.cloudbase.sendSms:ok
这就代表发送成功了。
然后再看下手机,收到下边的邮件。
到这儿我们的邮件发送功能就完整的实现了。
其实到这儿该实现的功能,就早已实现了。但是我们使用邮件场景更多的是用邮件发送验证码。所以接下来给你们做一个发送邮件验证码的反例下来
实战案例~发送验证码短信
老规矩,先看效果图
我们只须要获取用户输入的手机号,然后点击获取验证码,最后输入邮件里接收到的验证码,进行验证即可。
1,编写wxml
页面比较简单,就两个输入框和两个按键
2,编写js
js里主要是获取用户输入的手机号,然后发送验证码,发送验证码调用云函数实现邮件验证码发送功能。用户输入验证码之后进行校准即可。
3,发送邮件验证码
用户输入手机号之后,点击发送,可以看见我们手机上收到了如下邮件。
然后用户输入获取到的验证码,点击验证。
可以看见验证成功,验证成功之后前面的操作就可以自己定了,比如验证成功之后跳转到登陆成功页。
到这儿我们就实现了验证码发送功能了。
生成随机验证码的方式
我这儿把生成随机验证码的方式贴给你们。
//获取随机验证码,n代表几位
generateMixed(n) {
let chars = ['0', '1', '2', '3', '4', '5', '6', '7', '8', '9', 'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z'];
let res = "";
for (var i = 0; i < n; i++) {
var id = Math.ceil(Math.random() * 35);
res += chars[id];
}
return res;
}
我旁边会专门录制讲解视频
官方文档:
付费视频(含源码和笔记):
完整免费视频(记得三连):







