当你在INTERNET这个信息的海洋中恣意遨游时,会发觉许许多多内容丰富、创意新颖、设计别致的个人网页,不知道你看到这样漂亮可人的网页是否有点心动。一旦你具备了上网的条件,又萌发了制做主页的念头,那么就应当注意网页设计时应考虑什么方面的问题,包括网站功能和以及访问者须要哪些。你的整个设计都应当围绕这种方面来进行。下面笔者就自己在实践操作中的使用感受来说说网页设计时应当考虑什么问题,希望能给初建网站的用户带来一定的作用。
1、页面内容要新颖
网页内容的选择要不落俗套,要重点突出一个"新"字,这个原则要求我们在设计网站内容时不能照搬他人的内容,要结合自身的实际情况创作出一个独一无二的网站。 放眼望去,网上的许多个人主页简直就是"杂货店",内容包罗万象,题材千篇一律,人人都是"软件下载",个个都有"网络导航",从头到尾找不出一丝"鲜"意。所以,我们在设计网页时,要把工夫下在选料上。选材要尽量做到"少"而"精",又必须突出"新",如能坚持天天更新的话,我相信这样的网页一定会遭到你们的欢迎。
2、网页命名要简练
由于一个网站不可能就是由一个网页组成,它有许多子页面,为了能使那些页面有效地被联接上去,用户最后能给那些页面起一些有代表性的但是简约易记的网页名称。这样既会有助于你之后便捷管理网页,在向搜索引擎递交你的网页时更容易被他人索引到。在给网页命名时,最好使用自己常用的或符合页面内容的大写英语字母,这直接关系到页面上的联接。
3、要及时更新网页
网页制做好后,不能说万事大吉了,其实事后的工作量更大。因为网页制做是一时的,而维护更新的工作是每晚都要做的。要及时把网页上早已作废的联接应当立刻删掉掉,比如用户无意中点击了页面中的一个联接,在苦苦的等待以后,换来的是难以访问的结果,那么她们会对你的网页大失所望,可能之后再也不会光顾你的网页了。若不能及时更新,也最好在主页上发布信息,告诉前来访问的同学,因有特殊情况须要离开一段时间,未能及时更新主页,希望诸位拜谢,这样才能给人一种对他人负责的觉得,同时能得到网友的信任。
4、注意视觉疗效
设计Web页面时,一定要用1024*768的帧率来 分别观察。许多浏览器使用1024*768的帧率,尽管在1280*1024高分辨率下一 些Web页面看上去很具吸引力,但在1024*768的模式下可能会黯然失色。作一点小小的努力,设计一个在不同码率下都能正常显示的网页
5、随时注意网站升级

时刻注意网站的运行状况。性能挺好的主机随着访问人数的降低,可能会运行平缓。但是,如果你不想丧失访问者的话,一定要仔细计划好你的升级计划。
6、 网页内容要易读
网站设计最重要的诀窍,恐怕就是你的网页要易读。这就意味着,你必须花点心思来规划文字与背景颜色的搭配方案。注意不要使背景的颜色冲散了文字的视觉疗效,别用花里胡哨的色调组合,让人看起你的网页来很费力。一般来说,浅色背景下的红色文字为佳 。这个要点要求你最好别把文字的尺寸设得太小、也不能太大。文字太小,人家读上去难过;文字太大,或者文字视觉疗效变化频繁,像是冲着人大喊大叫,看起来不舒服。另外,最好让文本左对齐,而不是居中。按当代英文的阅读习惯,文本大都居左的。当然,标题通常应当居中,因为这符合读者的阅读习惯。
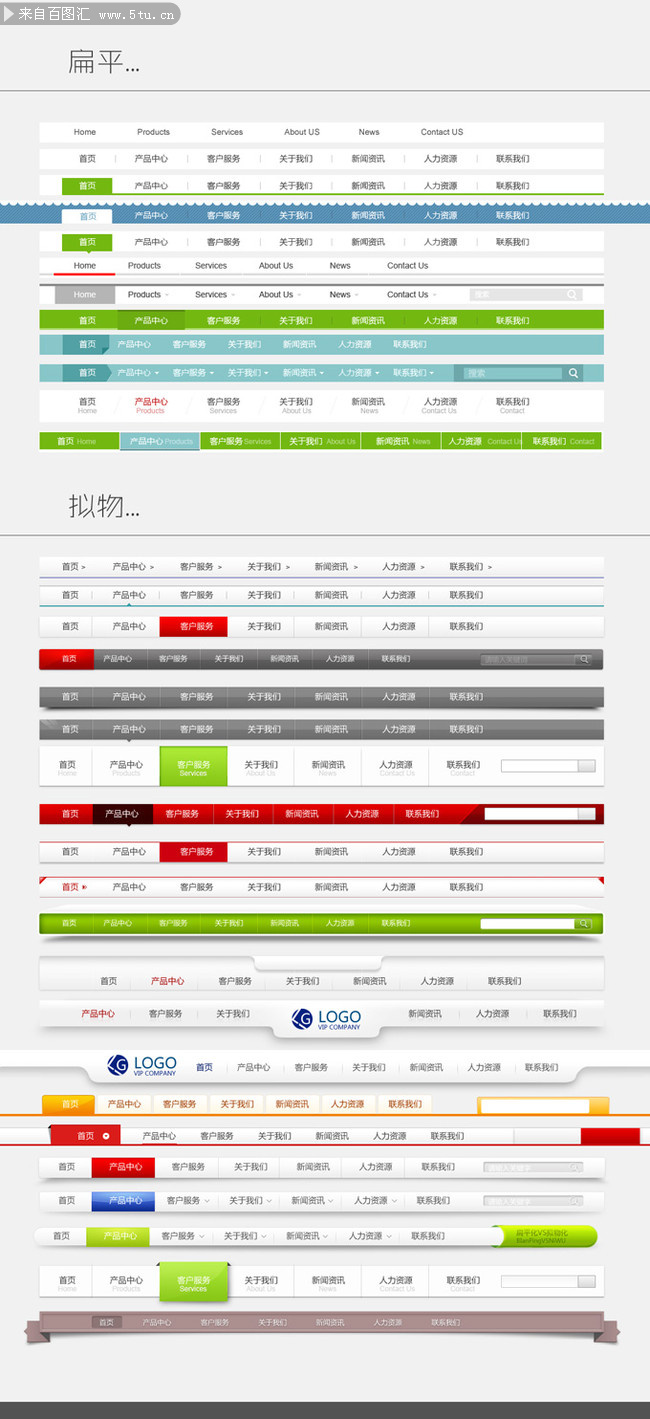
7、善用表格来布局
不要把一个网站的内容象作报告似的一二三四地列举下来,要注意多用表格把网站内容的层次性和空间性突出显示下来,使人一眼才能看出你的网站重点突出,结构分明。
8、 少用特殊字体
虽然你可以在你的HTML中使用特殊的字体,但是,你不可能预测你的访问者在她们的计算机中将看见哪些。在你的计算机里看起来相当好的页面,在另一个不同的平台上看起来可能十分糟糕。一些网站设计员喜欢使用来定义特点,这其实容许你使用特殊的字体,但是仍须要一些变通的方式,以免你所选择的字体在访问者的计算机上不能显示。级联风格表CSS有助于解决这种问题,但是只有最新版的浏览器才支持CSS。
9、多学习和使用超文本标记语言(标准通用标记语言下的一个应用)
为了成功地设计网站,你必须理解HTML(标准通用标记语言下的一个应用)是怎样工作的。大多数的网站设计者建议网路菜鸟应从有关HTML的书中去找寻答案,用Notepad制做网页。因为用HTML设计网站,可以控制设计的整个过程。但是,如果你仅仅是网站设计的菜鸟,你应当找寻一个容许更改HTML的软件包。HomeSite4是一个挺好的Web设计工具。在设计过程中,HomeSite4能帮助你学习HTML。它还容许你切换到所见即所得的模式,以便你在把网站发送到Web之前,预览你的网站。
10、尽量少用Java程序
不要大幅度地使用的Java程序,能够用javascript取代疗效的则尽量不要使用java。因为来讲java的运行速率实在慢的让人无法忍受,往往使浏览者没有耐心等页面全部显示下来,这样你的悉心设计便毫无疗效啦。
11、 少放网站地图
许多设计者把她们的网站地图置于网站上,这种做法,却是弊小于利。绝大部分的访问者上网是找寻一些非常的信息,他们对于你的网站是怎样工作的,并没有兴趣。如果你认为你的网站须要地图,那很可能是须要改进你的导航和工具条。
12、要为图片附加注释文字
给每位图形加上文字的说明,在出现之前就可以见到相关内容,尤其是导航按键和大图片更应这么。这样一来,用户在访问你的站点时就有一种亲切觉得,认为你心细,比较善解人意,时时刻刻为别人着想,相信你的好心会有好报的。
13、做个网站介绍

一个简单明了的网站介绍,不仅能让他人对你的网站才能提供些哪些有个了解,引发共鸣或是抒发你的诚心,常常最能俘获读者,而且能够使访问者能快速找到想要的东西。但是,许多设计者都没有这样做。有效的导航条和搜索工具使人们很容易找到有用的信息,这对访问者很重要。告诉访问者你所提供的正是她们想要的信息。
14、考虑浏览器的兼容性
当然IE所占的市场份额越来越大,但是我们依然须要考虑到Netscape以及Opera这种浏览器用户。设计风格的考虑,如色调的搭配,图形、线条的使用等等。要时刻为用户着想,必须最少在几种不同类型的浏览器下测试网站,看看兼容性怎么。
15、不宜多用闪动文字
有的设计者想通过闪动的文字来造成访问者的注意是可以被人理解的,但一个页面中最多不能有三处闪动文字,太多了给用户一种眼花缭乱的觉得,反而会影响用户去访问该网站的其他内容,正所谓"物极必反"也。
16、每个页面都要有导航按键
应当避开逼迫用户使用工具栏中的往前和向后按键。你的设计应该使用户才能很快地找到她们所要的东西。绝大多数好的站点在每一页同样的位置上都有相同的导航条,使浏览者才能从每一页上访问网站的任何部份。
17、避免长文本页面

在一个站点上有许多只有文本的繁琐页面,是令人厌烦的,人们为了阅读这种长文本,不得不使用卷滚条,从而也浪费了用户在网上滑水的时间。如果你有大量的基于文本的文档,应当以Adobe Acrobat格式的文件方式来放置,以便你的访问者能离线阅读,从而节约宝贵的时间。
18、 网页风格要统一
你网页上所有的图象、文字,包括像背景颜色、区分线、字体、标题、注脚哪些的,要统一风格,贯穿全站。这样子读者看起来舒服、顺畅,会对你的网站留下一个"很专业"的印象。
19、动画最多只用一个
大家都喜欢用GIF动漫来装潢网页,它的确很吸引人,但我们在选择时,是否能确定必须用GIF动漫,如果答否,那么就选择静止的图片,因为它的容量要小得多。同样的规格的LOGO,GIF动漫的容量有5K,而静止LOGO的只有3K。虽然只有2K之差,但多起来,就会影响下载的速率,所以,如果有些不是必须的,就选择最小的。
20、善用图象
用户在网上到处漫游,你必须设法吸引和维护她们对你的主页的注意力。万维网的其中一个最重大资源是其多媒体能力,所以我们无论如何要善加借助。主页上最好有显眼的图象、新颖的画面、美观的字款,使其别具特色,令人过目不忘。图像的内容应有一定的实际作用,切忌虚饰浮夸。注意图画可以填补文字之不足,但并不才能完全替代文字。很多用户把浏览软件设定为略去图象,以求节约时间她们只看文字。因此,制作主页时,必须注意将图像所联接的重要信息或连接其他页面的指示用文字重复抒发几次,同时要注意防止使用过大的图象,如果不得不放置大的图象在网站上,就最好使用Thumbnails软件,把图象的缩小版本的预览疗效显示下来,这样用户就毋须浪费金钱和时间去下载她们根本不想看的大图象。
21、网站导航要清晰
所有的超链接应清晰无误地向读者标示下来,所有导航性质的设置,像图象按键,都要有清晰的标示,让人看得明白,千万别光顾视觉疗效是热闹的,而让人家不知东西南北。链接文本的颜色最好用约定俗成的:未访问的,蓝色;点击过的,紫色或黑色。总之,文本链接一定要和页面的其他文字有所分辨,给读者清楚的导向 。
22、最好不用记数器
由于计数器也是由程序设计成的,显示计数器的过程似乎就是在执行一个程序的过程,它须要占用用户宝贵的上网时间,况且大多数浏览者觉得计数器毫无意义,它们很容易被做假,浏览者也不想看广告。因此笔者建议不要轻易考虑在你的网站上放置一个显眼的点击记数器。你设计网站是为了给访问者提供服务,而不是推销你自己觉得重要的东西。如果你显示你的网站是多么受欢迎,你最好提供一个链接,显示访问日志。
23、不能忽略错别字
一个好的网站对设计的每一个细节都不会放过,哪怕是一个微小的拼写错误都是绝对不能出现的。但是遗憾的是,许多设计者都缺乏这些技能。确保你拼写正确,并且愈发注意平时容易误写的错别字,要时时刻刻保持一种严谨的科学心态。
24、不要用框架
与记数器一样,框架在网页上越来越流行。在大多数网站上,在屏幕的右侧有一个框架。但是设计者立即就发觉,在使用框架时形成了许多的问题。使用框架时假如没有17英寸的显示屏几乎不可能显示整个网站。框架也促使网站内个人主页不能够成为书签。也许更重要的是,搜索引擎经常被框架混淆,从而不能列举你的网站。
25、使用知名的插件
如果网站上有声音或视频,要保证使用者通过使用某个著名的插件,能够看到或听到。如果访问者没有所要求的插件,将不得不到其它站点去下载,这样访问者有可能就不会返回了。许多站点使用QuickTime、RealPlay和 Shockwave插件。因为,许多访问者并不乐意浪费好多时间和金钱去下载可能仅使用一次的插件。
26、使网站具有交互功能
一个静态网页一直给人一种死板的觉得,缺少一种活力和吵架。最好在网站上提供一些回答问题的工具以及其他具有交互性能的设计,使得访问者能从网站上获得交互的信息,从而使访问者有一种参与网路建设的新鲜感和成就感。






