简介:
moveTranslate.js 是一个对手机端 touchstart, touchmove, touchend 事件和 PC 端 mousedown, mousemove, mouseup + mouseleave 事件整合封装实现元素拖动的小工具.
简单示例:
这个工具本身只是为了实现元素的拖动, 同时兼容手机+PC, 兼顾元素点击风波和拖动不冲突, 不过实际应用中因为多个风波可供调用, 可以作出好多不错的疗效, 以下是我们项目中用到的一些实例.

需要注意的是, 很多时侯我们只须要在手机也就是小屏幕上启用这些拖动疗效, 因为 PC 端的长度足够大, 能够无压力地展示所有内容, 这时候就只须要在屏幕小的时候才启用.
使用实例:
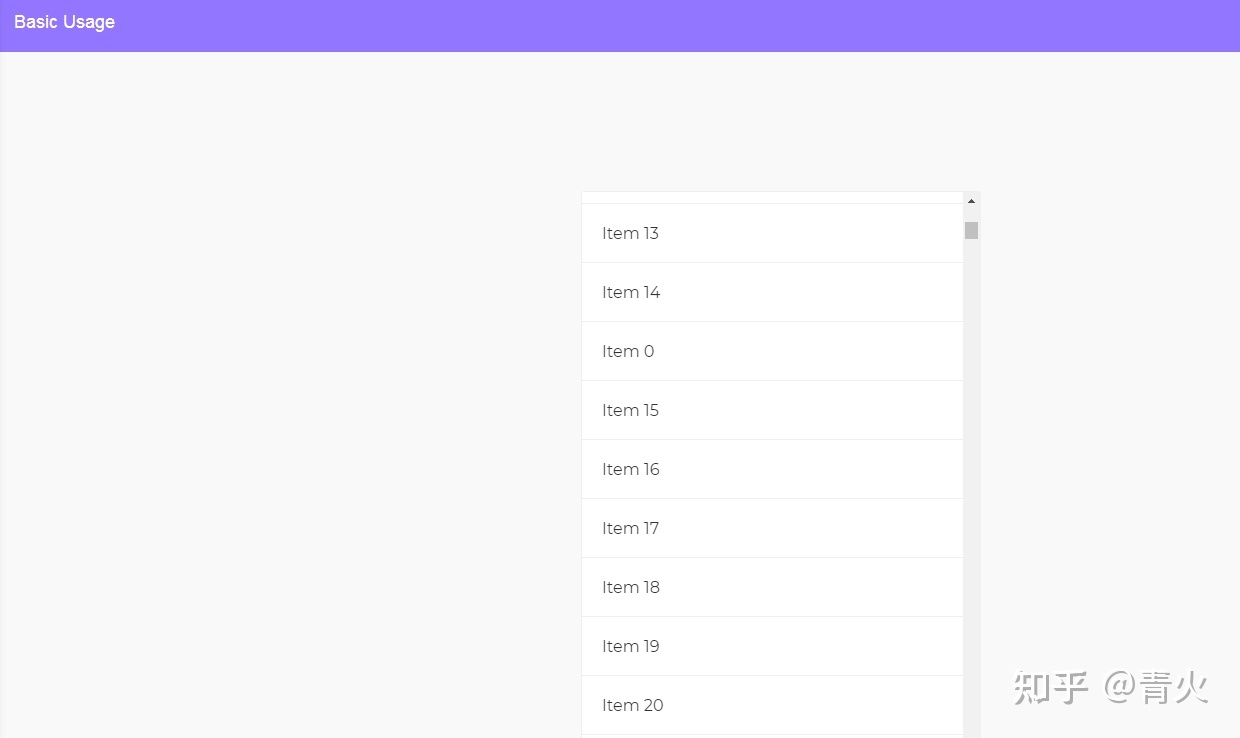
日历排期联动
缩小屏幕或使用 Chrome DevTools 模拟手机即可体验.
这个页面有两个部份用到 moveTranslate , 一个是月历组件的滚动(未做大屏幕兼容), 一个是下方的排期列表部份(大屏幕亦未做兼容, 直接 scroll 的疗效也 OK).
小屏幕上月历组件可以依照滑动结束的位置判定须要滚动到哪一周, 而列表部份可以实现先让页面整体上移, 然后再在内部进行滚动(浏览器默认的 scroll 行为是先在容器内部滚动至底部后再滚动页面整体即 body).
日历课表时间轴联动
这个页面更为复杂, 周日历组件部份要求与下方课表纵向联动, 左侧时间轴区域要求与右方课表横向联动, 同时还要保证向下滚动时优先使页面整体上移, 当周月历组件抵达底部时固定在底部, 然后开始在课表内部滚动, 向下滚动时, 又优先在课表内部滚动, 当课表内部滚动到底部了后再滚动页面整体.
嗯, 都要被需求绕晕了, 但是运用 moveTranslate 我们完美实现, 同时上下滚动的逻辑还兼容系统 scroll 事件, 这也使 PC 端无需利用 moveTranslate(因为 PC 端有足够的长度直接纵向展示一周课表!)
时间段的选择
这里用到了两个拖动按键(css3 画的), 拖动的过程中还须要处理时间段起始标记位置和时间段厚度的变化.
另外因为两个拖动组件是对同一块区域生效, 因此若果使用两只手臂分别同时进行操作的话会出现问题, 所以后来实现时一方开始拖动时就禁用了另一方的拖动.

more
小组的另一个小伙伴正在尝试使用这个组件实现一个拖动排序的功能, 本身没有哪些问题, 但是当列表比较长时, 就须要在拖动的过程上将页面进行整体上下移同时将拖动的元素恢复到手处在的位置.
总结
上述复杂的疗效实际使用过程中初始化 moveTranslate 时都设置了{x:false, y:false}即默认 x 轴和 y 轴均不可拖动.

虽然默认不能滚动了, 但是元素上的位置偏移量我们是可以在translate.moving风波中取到的, 继而自己按照位置偏移量调整 DOM.
结语
此文只看到介绍了一下 moveTranslate 的一些实际应用, 具体操作实现将在下一篇文章中大致说明.
欢迎您扫一扫里面的微信公众号,订阅我的博客!






