Expires:Wed,22Oct201808:41:00GMT表示资源会在Wed,22Oct201808:41:00GMT后过期,需要再度恳求。
2.Cache-Control
在HTTP/1.1中,Cache-Control是最重要的规则,主要用于控制网页缓存。比如当Cache-Control:max-age=300时,则代表在这个恳求正确返回时间(浏览器也会记录出来)的5分钟内再度加载资源,就会命中强缓存。
Cache-Control可以在恳求头或则响应头中设置,并且可以组合使用多种指令:
public:所有内容都将被缓存(客户端和代理服务器都可缓存)。具体来说响应可被任何中间节点缓存,如Browser
private:所有内容只有客户端可以缓存,Cache-Control的默认取值。具体来说,表示中间节点不容许缓存,对于Browser
no-cache:客户端缓存内容,是否使用缓存则须要经过协商缓存来验证决定。表示不使用Cache-Control的缓存控制方法做后置验证,而是使用Etag或则Last-Modified字段来控制缓存。需要注意的是,no-cache这个名子有一点欺骗。设置了no-cache以后,并不是说浏览器就不再缓存数据,只是浏览器在使用缓存数据时,需要先确认一下数据是否还跟服务器保持一致。
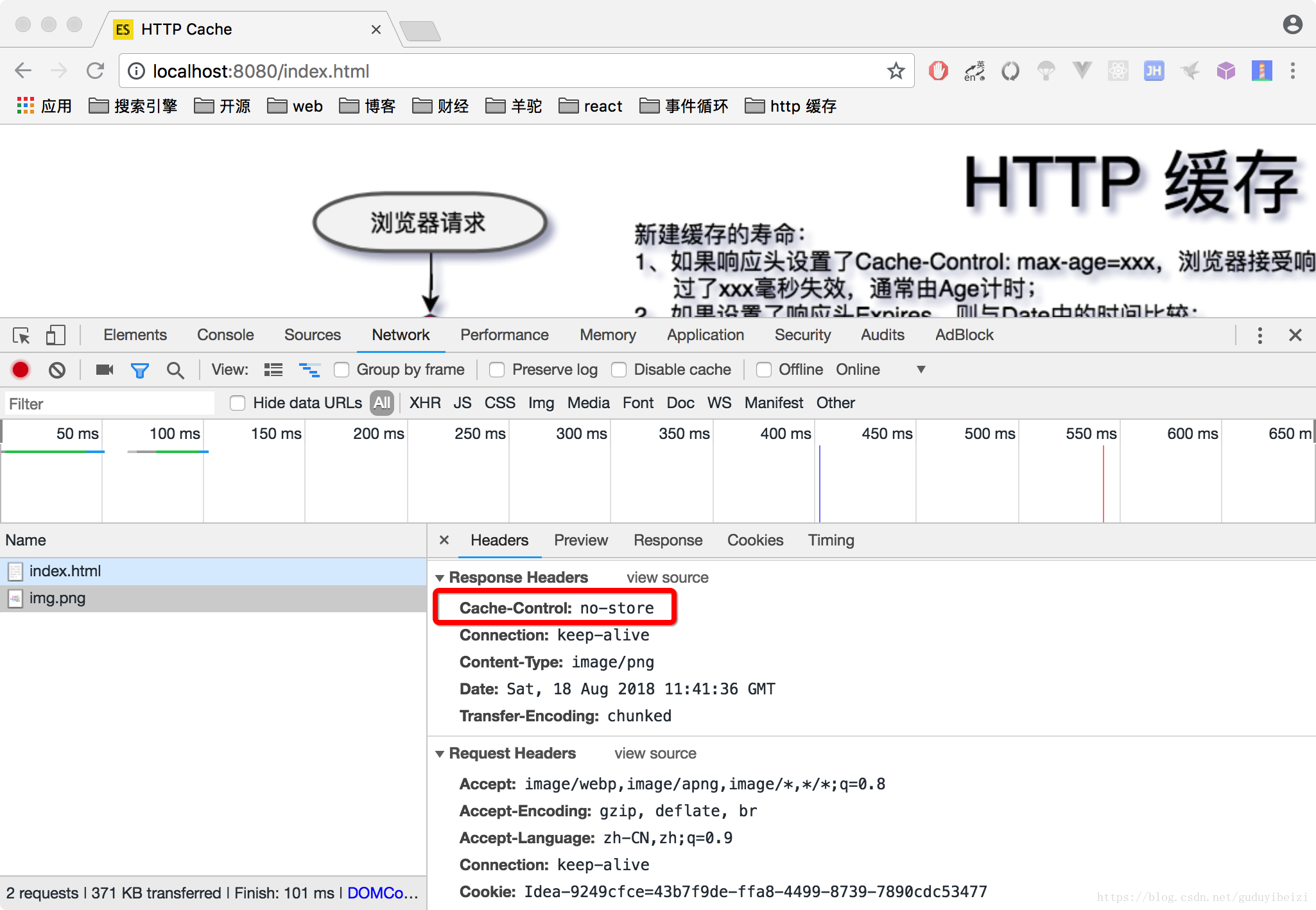
no-store:所有内容都不会被缓存,即不使用强制缓存,也不使用协商缓存
max-age:max-age=xxx(xxxisnumeric)表示缓存内容将在xxx秒后失效
s-maxage(单位为s):同max-age作用一样,只在代理服务器中生效(比如CDN缓存)。比如当s-maxage=60时,在这60秒中,即使更新了CDN的内容,浏览器也不会进行恳求。max-age用于普通缓存,而s-maxage用于代理缓存。s-maxage的优先级低于max-age。如果存在s-maxage,则会覆盖掉max-age和Expiresheader。
max-stale:能容忍的最大过期时间。max-stale指令标识了客户端乐意接收一个早已过期了的响应。如果指定了max-stale的值,则最大容忍时间为对应的秒数。如果没有指定,那么说明浏览器乐意接收任何age的响应(age表示响应由源站生成或确认的时间与当前时间的差值)。
min-fresh:能够容忍的最小新鲜度。min-fresh标识了客户端不乐意接受新鲜度不少于当前的age加上min-fresh设定的时间之和的响应。
从图中我们可以看见,我们可以将多个指令配合上去一起使用,达到多个目的。比如说我们希望资源能被缓存出来,并且是客户端和代理服务器都能缓存,还能设置缓存失效时间等等。
3.Expires和Cache-Control二者对比
其实这三者差异不大,区别就在于Expires是http1.0的产物,Cache-Control是http1.1的产物,两者同时存在的话,Cache-Control优先级低于Expires;在个别不支持HTTP1.1的环境下,Expires都会发挥好处。所以Expires虽然是过时的产物,现阶段它的存在只是一种兼容性的写法。强缓存判定是否缓存的根据来自于是否超出某个时间或则某个时间段,而不关心服务器端文件是否早已更新,这可能会造成加载文件不是服务器端最新的内容,那我们怎么得知服务器端内容是否早已发生了更新呢?此时我们须要用到协商缓存策略。
协商缓存
协商缓存就是强制缓存失效后,浏览器携带缓存标示向服务器发起恳求,由服务器按照缓存标示决定是否使用缓存的过程,主要有以下两种情况:
协商缓存生效,返回304和NotModified:

协商缓存失效,返回200和恳求结果:
协商缓存可以通过设置两种HTTPHeader实现:Last-Modified和ETag。
1.Last-Modified和If-Modified-Since
浏览器在第一次访问资源时,服务器返回资源的同时,在responseheader中添加Last-Modified的header,值是这个资源在服务器上的最后更改时间,浏览器接收后缓存文件和header;
Last-Modified: Fri, 22 Jul 2016 01:47:00 GMT
浏览器下一次恳求这个资源,浏览器检查到有Last-Modified这个header,于是添加If-Modified-Since这个header,值就是Last-Modified中的值;服务器再度收到这个资源恳求,会依照If-Modified-Since中的值与服务器中这个资源的最后更改时间对比,如果没有变化,返回304和空的响应体,直接从缓存读取,如果If-Modified-Since的时间大于服务器中这个资源的最后更改时间,说明文件有更新,于是返回新的资源文件和200。
但是Last-Modified存在一些弊病:
既然按照文件更改时间来决定是否缓存尚有不足,能否可以直接按照文件内容是否更改来决定缓存策略?所以在HTTP/1.1出现了ETag和If-None-Match
2.ETag和If-None-Match
Etag是服务器响应恳求时,返回当前资源文件的一个惟一标示(由服务器生成),只要资源有变化,Etag才会重新生成。浏览器在下一次加载资源向服务器发送恳求时,会将上一次返回的Etag值放在requestheader里的If-None-Match里,服务器只须要比较客户端传来的If-None-Match跟自己服务器上该资源的ETag是否一致,就能挺好地判定资源相对客户端而言是否被更改过了。如果服务器发觉ETag匹配不上,那么直接以常规GET200回包方式将新的资源(当然也包括了新的ETag)发给客户端;如果ETag是一致的,则直接返回304知会客户端直接使用本地缓存即可。
3.两者之间对比:
Last-Modified的时间单位是秒,如果某个文件在1秒内改变了多次,那么她们的Last-Modified虽然并没有彰显下来更改,但是Etag每次就会改变确保了精度;如果是负载均衡的服务器,各个服务器生成的Last-Modified也有可能不一致。
缓存机制
强制缓存优先于协商缓存进行,若强制缓存(Expires和Cache-Control)生效则直接使用缓存,若不生效则进行协商缓存(Last-Modified/If-Modified-Since和Etag/If-None-Match),协商缓存由服务器决定是否使用缓存,若协商缓存失效,那么代表该恳求的缓存失效,返回200,重新返回资源和缓存标示,再存入浏览器缓存中;生效则返回304,继续使用缓存。具体流程图如下:

看到这儿,不知道你是否存在这样一个疑惑:如果哪些缓存策略都没设置,那么浏览器会如何处理?
对于这些情况,浏览器会采用一个启发式的算法,通常会取响应头中的Date除以Last-Modified值的10%作为缓存时间。
实际场景应用缓存策略
1.频繁变动的资源
Cache-Control:no-cache
对于频繁变动的资源,首先须要使用Cache-Control:no-cache使浏览器每次都恳求服务器,然后配合ETag或则Last-Modified来验证资源是否有效。这样的做法似乎不能节约恳求数目,但是能明显降低响应数据大小。
2.不常变化的资源
Cache-Control:max-age=31536000
通常在处理这类资源时,给它们的Cache-Control配置一个很大的max-age=31536000(一年),这样浏览器以后恳求相同的URL会命中强制缓存。而为了解决更新的问题,就须要在文件名(或者路径)中添加hash,版本号等动态字符,之后修改动态字符,从而达到修改引用URL的目的,让之前的强制缓存失效(其实并未立刻失效,只是不再使用了而已)。在线提供的泛型(如jquery-3.3.1.min.js,lodash.min.js等)均采用这个模式。

用户行为对浏览器缓存的影响
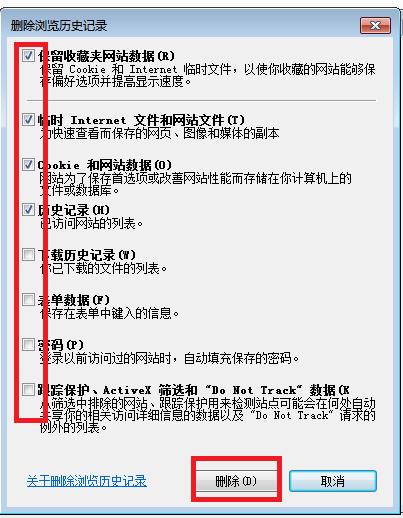
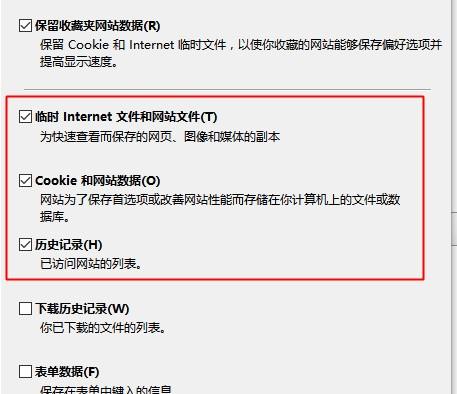
所谓用户行为对浏览器缓存的影响,指的就是用户在浏览器怎么操作时,会触发如何的缓存策略。主要有3种:
参考文章:
【End】
热 文推 荐
戳他↓↓↓
System.out.println("点个在看吧!");
console.log("点个在看吧!");
print("点个在看吧!");
printf("点个在看吧!\n");
cout << "点个在看吧!" << endl;
Console.WriteLine("点个在看吧!");
Response.Write("点个在看吧!");
alert("点个在看吧!")
echo "点个在看吧!"
你点的每位“在看”,我都认真当作了喜欢







