一、什么是图片选项按键
图片选项按键是由两张图片组成的具有选择功能的按键,一般应用于图片选项中,也可用在UI界面的选择按键等。
二、原理及所需功能
通过工具中的设置功能将两张图片弄成按键的操作。
三、步骤
第一步,打开橙光2.0版制做工具。
第二步,将所用到的按键图片放在工程文件夹的“Button”文件夹中。

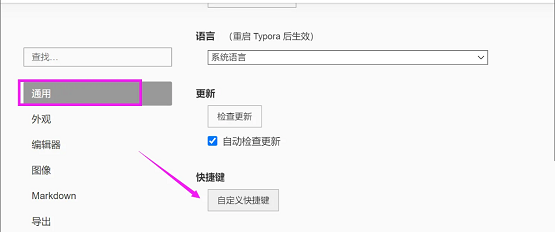
第三步,点击工具栏中的“设置”项,切换到“图片选项”页面。

第四步,在图片选项页面右侧选择空白的编号,如果位置不够可以“更改最大值”来降低编号。这里我们选择“111”号位置。
第五步,在“名称”处给图片按键命名,这里命名为“结局1”。
第六步,点击“未点击图片”后的小钢笔。

第七步,在跳出的“选择图片-Button”页面中,选择对应的图片,点击确认。
第八步,用同样的方式添加“点击图片”项。

两张图片添加完毕后可以在“按钮测试”区域测试点击疗效。
第九步,确认疗效后,点击 “应用”,点击“确认”。

这样一个图片按键即设置完毕,接着我们用同样的方式再添加另外的按键。
我们来看一下图片按键在工程中的应用。
四、注意事项
1. 根据精装作品要求,图片选项按键的“未点击图片”与“点击图片”除了光效或素材变化不可有别的变化。即不能把文字说明置于“点击图片”中,其他变化不影响对按键功能的理解即可。
2. 根据精装作品要求,所有按键可点击区域的宽不得大于45像素,高度不得大于30象素。
3. 根据精装作品要求,所有按键为了易于点选,请在透明部份填充上不透明度为1%,填充为50%的底色。








