在现代电商网站中,添加到购物车是一个十分常见的操作。为了提高用户体验,好多网站采用了Ajax技术来实现添加到购物车的功能。通过Ajax,用户可以在不刷新页面的情况下将商品添加到购物车,极大地提高了用户购物的便利性。本文将介绍怎样使用Ajax来实现添加到购物车的功能,并通过举例来详尽说明。
首先,让我们来看一段使用Ajax实现添加到购物车的代码:
$.ajax({
url: '/cart/add',
type: 'POST',
data: {
productId: 123,
quantity: 1
},
success: function(response) {
if (response.success) {
alert('商品已成功添加到购物车!');
} else {
alert('添加到购物车失败,请重试!');
}
},
error: function() {
alert('发生错误,请重试!');
}
});

以上代码使用了jQuery的ajax方式来发送一个POST恳求到服务器的/cart/add插口。在恳求中,我们传递了参数productId和quantity,分别指定要添加到购物车的商品ID和数目。服务器端按照这种参数进行相应的逻辑处理购物车加减用ajax实现,并返回一个包含成功或失败信息的响应。按照响应的内容,我们可以在success反弹函数中进行相应的处理,例如显示一个提示框告诉用户商品是否成功添加到购物车。
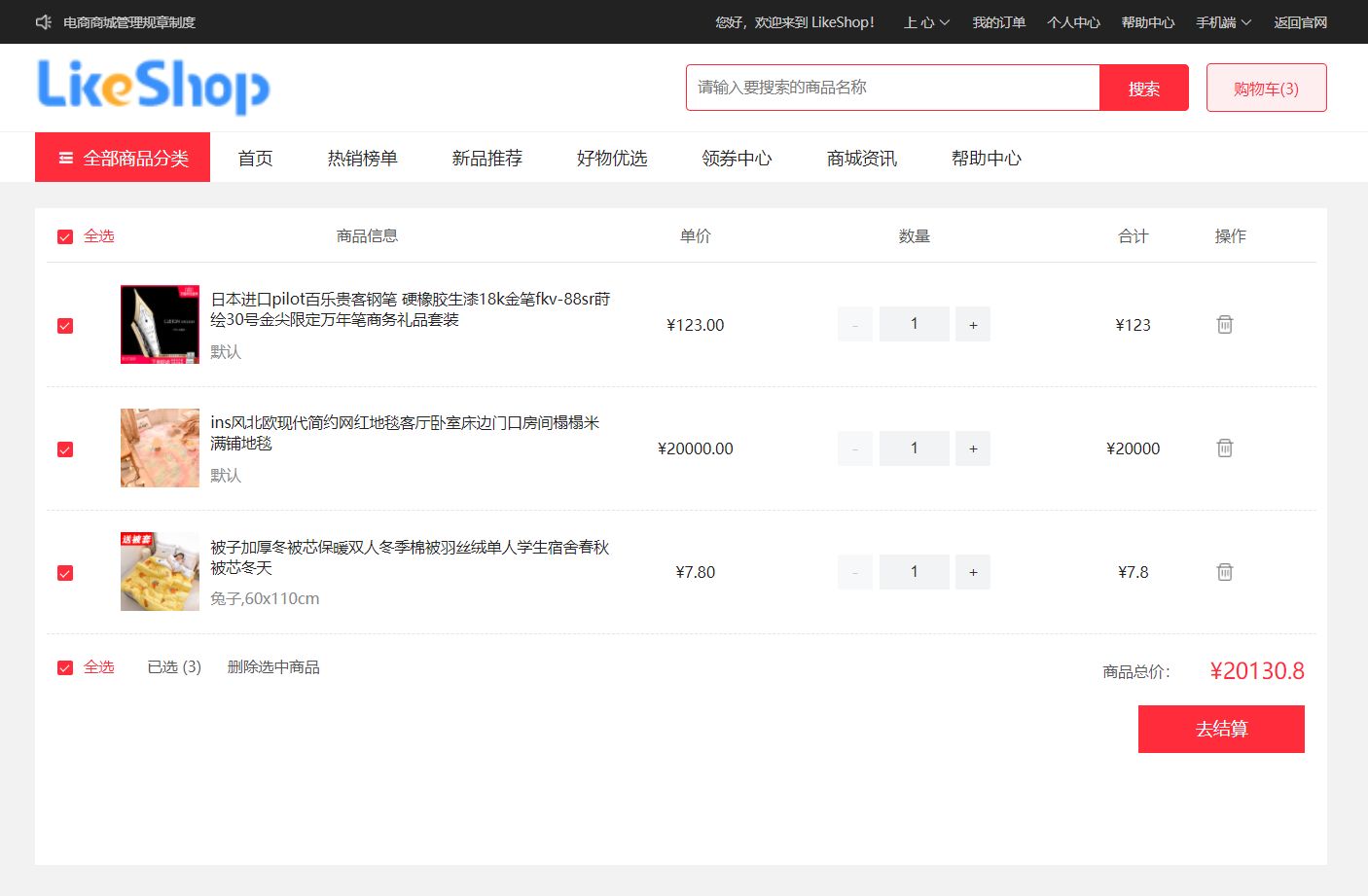
下边我们通过一个具体的事例来说明怎样使用Ajax实现添加到购物车的功能。假定我们有一个电商网站,用户在浏览商品列表时可以点击“添加到购物车”按钮将商品添加到购物车。当用户点击按键时,我们须要通过Ajax将商品信息发送到服务器端进行处理。
// 商品列表页面的HTML片段// 商品列表页面的JavaScript代码 $(function() { $('.add-to-cart-btn').click(function() { var productId = $(this).data('product-id'); addToCart(productId); }); function addToCart(productId) { $.ajax({ url: '/cart/add', type: 'POST', data: { productId: productId, quantity: 1 }, success: function(response) { if (response.success) { alert('商品已成功添加到购物车!'); } else { alert('添加到购物车失败,请重试!'); } }, error: function() { alert('发生错误,请重试!'); } }); } });商品名称
商品描述

在以上代码中,我们为每位商品列表项的“添加到购物车”按钮添加了一个点击风波处理函数。当用户点击按键时,我们会从按键上的data-product-id属性中获取商品ID,并将其传递给addToCart函数。在addToCart函数中,我们使用Ajax将商品ID和数目发送到服务器端的/cart/add插口,之后按照服务器的响应进行相应的处理。
通过以上的示例购物车加减用ajax实现,我们可以看见使用Ajax实现添加到购物车的功能十分简单,只需发送一个恳求到服务器端,之后按照响应进行相应的处理即可。使用Ajax添加到购物车可以让用户无感知地将商品添加到购物车,不须要刷新整个页面,大大提高了用户的购物体验。其实,在实际的开发中还须要考虑其他方面的问题,例如安全性、性能等,但基本的实现思路是相通的。
总而言之,Ajax技术可以挺好地实现添加到购物车的功能,通过发送异步恳求,用户可以快速、方便地将商品添加到购物车中。在电商网站开发中,我们可以利用Ajax来提高用户体验,让购物愈发便利和高效。









