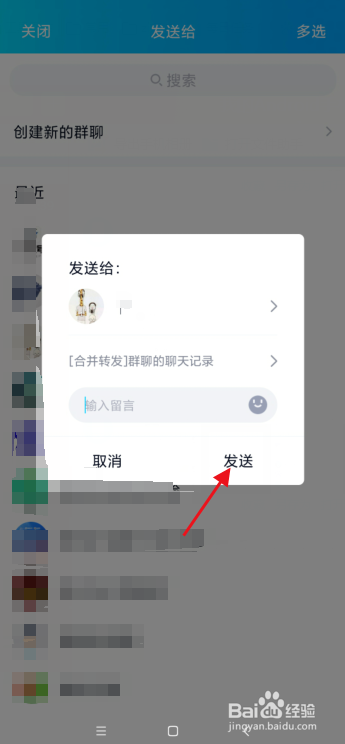
转发 获取更多转发信息
通常开发者希望转发出去的小程序被二次打开的时侯才能获取到一些信息,例如群的标示。现在通过调用 wx.showShareMenu 并且设置 withShareTicket 为 true ,当用户将小程序转发到任一群聊以后,此转发卡片在群聊中被其他用户打开时,可以在 或 获取到一个 shareTicket。通过调用 wx.getShareInfo 接口传入此 shareTicket 可以获取到转发信息。
页面内发起转发

基础库 1.2.0 开始支持,低版本需做兼容处理。

通过给 button 组件设置属性 open-type="share",可以在用户点击按键后触发 风波,相关组件:button。
使用指引

转发按键,旨在帮助用户更流畅地与好友分享内容和服务。转发,应是用户自发的行为,且在须要时触手可及。开发者在使用时若遵照以下指引,会得到更佳的用户体验。

含义清晰:明确、一目了然的图形按键,将为用户降低理解的时间。在我们的资源下载中心,你可以找到这样的按键素材并直接使用。或者你可以依照自己业务的设计风格,灵活设计涵义清晰的按键的款式。当然,你也可以直接使用带文案的按键,“转发给好友”,它也足够明晰。 方便点击:按钮点击热区不宜过小,亦不宜过大。同时,转发按键与其他按键一样,热区也不宜过密,以免用户误操作。 按需出现:并非所有页面都适宜放置转发按键,涉及用户隐私的非公开内容,或可能打断用户完成当前操作体验的场景,该功能并不推荐使用。同时,由于转发过程中,我们将截取用户屏幕图象作为配图,因此,需要注意帮助用户屏蔽个人信息。 尊重意愿:理所当然,并非所有的用户,都喜欢与同学分享你的小程序。因此,它不应当成为一个诱导或强制行为,如转发后才会解锁某项功能等。请注意,这类做法除了不被推荐,还可能违背我们的《运营规范》,我们强烈建议你在使用前阅读这部份内容。
以上,我们陈列了最重要的几点,如果你有时间,可以完整浏览《设计指南》,相信会有更多的收获。
注意事项 不自定义转发图片的情况下,默认会取当前页面,从底部开始,高度为 80% 屏幕长度的图象作为转发图片。 转发的调试支持请查看 和 转发非私密消息时,只有转发到群聊中打开才可以获取到 shareTicket 返回值,单聊没有 shareTicket。转发私密消息时,群聊和单聊都可获取到 shareTicket。私密消息详见 私密消息使用手册 shareTicket 仅在当前小程序生命周期内有效 由于策略变动,小程序群相关能力进行调整,开发者可先使用 wx.getShareInfo 接口中的群 ID 进行功能开发。 微信7.0.12开始,支持群主转发小程序时同时把消息设为该群的群待办消息,群待办消息会以气泡方式出现在聊天窗口顶部。默认每次转发一个群待办消息,都会生成一个待办消息气泡。通过 wx.updateShareMenu 接口更改toDoActivityId属性可以把多个待办消息聚合为同一个,即转发相同toDoActivityId的群待办消息,只会出现一个待办消息气泡。toDoActivityId须要在转发前通过 updatableMessage.createActivityId 接口创建。









