模块化
WXML的模块化,可以让我们复用一些wxml片断,还挺重要的,举个反例:
// 引入wxml模块 // 调用wxml模块,同时可传入数据
数据和页面的状态是一一对应的,陌陌小程序中,设计一份好的数据结构,对于Page和页面的代码都有很大的帮助。
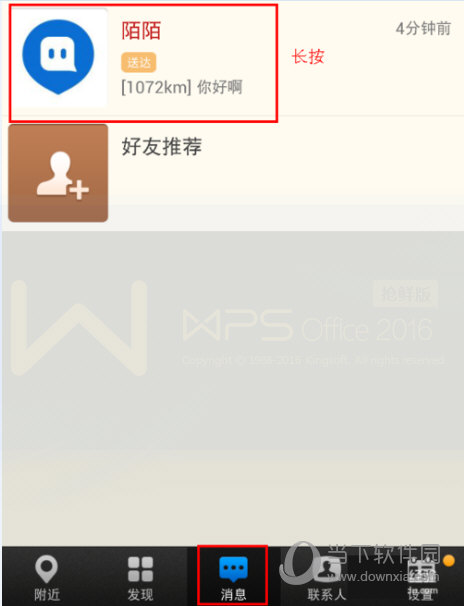
陌陌小程序并不支持a标签,这么多个页面之间怎样跳转呢?
页面间的跳转
小程序以栈的方式维护了历史访问的所有页面,并提供了多种页面间的跳转形式;结合前文提及的App()和Page()的各个生命周期,不同的跳转形式和不同的生命周期关联,如右图:
举个事例,Tab切换对应的生命周期(以A、B页面为Tabbar页面,C是从A页面打开的页面,D页面是从C页面打开的页面为例)
好了,APP和Page负责维护小程序的生命周期和数据,模板负责接受数据完成页面渲染,页面间的跳转负责将多个页面贯串上去,这么,怎么发生交互呢?接出来我们简单说一下风波。
交互风波
风波绑定
// bindtap 和 catchtap的区别在于
// bindtap 不会阻止事件冒泡
// catchtap会冒泡事件冒泡 Click me! Click me! // 绑定的函数tapName只是一个函数名称,默认接受一个event对象作为参数
Page({
tapName: function(event) {
console.log(event)
}
})
接出来,另一个问题是:tapName()怎样接受自定义参数呢?
风波传参
传递自定义参数主要有两种形式:
第一种:将参数绑定到wxml标签上,之后通过event.target.dataset获取
第二种:直接使用Page.data或其他数据
到目前为止,一个完整的小程序框架早已实现
?小程序只有逻辑和视图两部份,但是不提供组件化解决方案
?逻辑主要包含四个东西:两个配置文件&&两个核心函数
?视图很简单,模板句型稍为有点不健全
?逻辑层的数据绑定到视视口是由小程序框架手动支持,数据变化,视图手动变化
?视视口到逻辑层的,主要通过风波的方法来实现
?视图之间的跳转,小程序也提供了它自己的方法,并不支持a标签
框架有了,小程序还提供了官方组件便于快速开发,提供了API以提高应用能力。
这块就不具体介绍了,也须要注意小程序的官方文档还在大规模的更新中,勿必查看最新版
官方组件:组件·小程序

官方API:API·小程序
陌陌小程序的基础知识就是以上的内容,并不复杂,边查边写都可以。
接出来会介绍更进阶一些的内容,内容主要结合好奇心晚报这个小程序项目,先看疗效:
(难以上传GIF,点链接查看)
怎样设计陌陌小程序?
建立系统&&目录结构
建立系统
目录结构设计
根据pages、components、redux、vendors/libs、images几个核心部拆分分,直接上目录。
小程序工程目录
?dist目录:建立输出的文件储存到这个目录。
?src目录:开发模式的文件,包括app、页面、组件、图片等静态资源、辅助函数库、Redux数据管理器、第三方工具库。
?gulpfile.js:不用多说,gulp建立任务的入口文件。
?package.json:不用多说,管理者建立任务的依赖。
?thirdPlugins:因为小程序并不支持直接使用npm,我们可以自主拉取建立,之后拷贝到vendors里,有时侯须要简单更改。
建立系统会将src目录下的代码,编译处理后输出到dist目录,小程序开发工具只须要引入dist目录即可。
有了建立工具,代码开发上去更舒心,但很快就遇见另外一个揪心的问题,那就是怎样管理散播在各处的数据?
要晓得,陌陌小程序并没有提供组件化方案,所以把组件写成无状态组件非常适宜,并且页面管理太多数据很零乱,有哪些办法可以将数据集中管理呢?
引入Redux进行数据集中管理
关于Redux相关的内容,之前有三篇博客详尽介绍,有兴趣的建议先移步:
Redux整体介绍:Redux入门教程,应用的状态管理器
对State进行纵向和横向分拆设计:State设计,Redux开发第一步
Reducer的最佳实践:Reducer最佳实践,Redux开发最重要的部份
这里就简单介绍一下,怎样在陌陌小程序中引入Redux以及怎样将陌陌小程序和Redux联接上去。
引入Redux
直接在thirdPlugins目录运行yarnaddredux/npminstallredux,等redux安装好了以后,将dist目录的redux.js/redux.min.js拷贝到vendors目录中。
须要进行简单的更改能够使用,将压缩版208行代码(i)改成(i||{})即可。

简单更改,Redux就可以正常使用
联接陌陌小程序和Redux
将Redux和陌陌小程序联接上去就会真的有好处。找了个现成的方案charleyw/wechat-weapp-redux,可以直接使用。
一个完整的Redux方案如下,包括:将Store注入到App中、将state的数据和reducer的方式映射到Page中。一旦state发生变化,Page.data也会更新,从而触发页面的重新渲染。
// APP的逻辑
import { createStore, applyMiddleware, combineReducers } from './vendors/redux.js';
import thunk from './vendors/redux-thunk.js';
import { Provider } from './vendors/weapp-redux.js';
// import reducers
import { rootReducer } from './redux/reducer.js';
// 从Storage读取数据
let entities = wx.getStorageSync('entities') || {};
const store = createStore(
rootReducer, {
// 将读取的数据注入到store中
entities: entities
},
applyMiddleware(
thunk
)
);
let appConfig = {
onLaunch: function() {},
onHide: function() {
let state = store.getState(),
cacheEntities = {};
// 体积大于2M,直接清空,防止缓存占用过大体积
if (sizeof(state.entities) {
return {
id: params.id,
postsHash: state.entities.posts
}
};
let mapDispatchToPage = dispatch => ({
fetchArticleDetail: (id, callback, errorCallback) => dispatch(fetchArticleDetail(id, callback, errorCallback)),
});
pageConfig = connect(mapStateToData, mapDispatchToPage)(pageConfig)
Page(pageConfig);
须要注意的是,为了保证第一时间能领到数据,我们对wechat-weapp-redux/src/connect.js做了优化调整,更改的地方如下
// 修改了以下两个函数
// 可以对照原项目修改,也可以直接拿我的模板项目使用
function handleChange(options) {
if (!this.unsubscribe) {
return
}
const state = this.store.getState();
// 将data也一并传入
const mappedState = mapState(state, options, this.data);
if (!this.data || shallowEqual(this.data, mappedState)) {
return;
}
this.setData(mappedState)
}
function onLoad(options) {
this.store = app.store;
if (!this.store) {
warning("Store对象不存在!")
}
if (shouldSubscribe) {
this.unsubscribe = this.store.subscribe(handleChange.bind(this, options))
// 第一次处理的时候也传入options
handleChange.apply(this, [options])
}
if (typeof _onLoad === 'function') {
_onLoad.call(this, options)
}
}
引入Redux的优势
引入Redux的用处在于可以集中管理数据,但是让Page的代码保持绝对简单,让所有的组件都弄成简单可复用的无状态组件。
据悉,Redux还让离线缓存更便捷,数据复用更简单。
引入Redux解决了数据散播各处的问题,参考Redux的管理思路,我们构思了一套简单组件化解决方案:假定我们把所有的组件都设计成无状态组件,而组件的数据来源是Page.data,这么我们是否也可以将组件数据的管理抽离到一个单独的文件中呢?接出来讲讲我们使用的简单的组件化解决方案。
简单的组件化解决方案
这份组件化解决方案的核心就在于把组件的关联数据集中上去管理,只曝露出默认数据和数据的操作函数。
例如好奇心晚报的详情页有个Toolbar,该Toolbar并不复杂,主要提供返回和点赞功能,其中点赞功能只对文章详情有效,研究所详情页会将点赞功能隐藏。
Toolbar组件
// components/toolbar/index.js 文件
// 仅提供默认值,不需要和page中的数据保持同步
let defaultData = {
isPraised: false,
praiseCount: 0,
showPraiseIcon: false,
};
// 切换点赞状态
function togglePraise() {
// 本质上是修改Page.data中的toolbarData
}
// 返回上一级
function navigateToBack(wx) {
wx.navigateBack({ delta: 1 });
}
module.exports = {
defaultData,
togglePraise,
navigateToBack
}
// pages/articles/show.js 文件
import Toolbar from '../../components/toolbar/index.js';
let pageConfig = {
data: {
// 其他数据
id: 0,
// Toolbar数据,单独的一份数据,便于维护
toolbarData: Toolbar.defaultData
},
// 点赞或者取消赞
togglePraise: function() {
let me = this;
Toolbar.togglePraise.call(me);
}
}
// 这儿的组件化并不是真正的组件化
// 而是将组件相关的逻辑和函数抽离到单独的文件中,保证Page代码清晰。
// 同时也为这部分组件逻辑复用提供了可能。
// 本质上来说,抽离出的组件都是“操作Page.data的工具函数”,他们也是纯函数,和“操作state的reducer”类似。
这些Redux的组件化解决方案既简单又好用,保持一定的代码规范即可。这样设计其实是为了复用,同时也让Page的逻辑保持极其精简。
开发中遇见了什么难点&&陌陌小程序有多少坑?
陌陌小程序目前的确算不上内测的版本,开发者工具不健全、真机表现和开发环境差别很大、部分组件性能较差、部分功能有缺陷,只有经历了那些坑洞,才能真的晓得你有多“爱”微信小程序。这里总结了开发中的难点以及陌陌小程序中遇见的比较显著的坑。
富文本解析
陌陌小程序并不支持HTML标签,所以对于富文本解析来说,难度较大,并且有些功能还没有办法实现,例如:iframe视频、连接跳转等
这块功能建议由后台统一转换,假如非得后端转换,建议参考下边的思路。
自定义模块款式
数据扁平化
具体怎么扁平化,请移步上一篇博客State设计,Redux开发第一步。
这里只简单介绍下扁平化应用场景:
好奇心晚报的研究所是五级表结构:papers>questions>options,后台返回的数据是五级嵌套数据,假如想要更改option.selected数组,须要五级嵌套循环!假如想要获取所有选中的option,须要五级嵌套循环!

页面诠释速率优化
数据复用,例如复用列表页的数据,可以让详情页的标题等数组第一时间呈现下来。
离线缓存,同样可以让列表页和详情页第一时间呈现下来,甚至有可能降低恳求数目。
无论是数据复用还是离线缓存,配合数据扁平化,都十分好用。
小程序默认设置代理,会和Shadowsocks等VPN冲突(最新版又坏了)
解决方式很简单,设置陌陌小程序不使用代理;或则临时关掉VPN即可。
上一版开发者工具早已解决该问题,最新版又坏了。
最新版陌陌小程序移不仅对Promise的支持。
开发者自行引入兼容库即可,推荐es6-promise。使用的时侯,直接引入Promise即可。
// 引入Promise
import Promise from '../vendors/es6-promise.js';
// 用Promise封装wx.request网络请求
function request(method = 'GET') {
return function(url, data = {}) {
return new Promise(function(resolve, reject) {
wx.request({
url,
data,
method,
header: {
'Content-Type': 'application/json'
},
success: function(res) {
let { statusCode, errMsg, data } = res;
if (statusCode == 200 && data.meta && data.meta.status == 200) {
resolve(data.response);
} else {
reject('网路请求错误,请稍后再试~');
}
},
fail: function(err) {
reject('网路请求不符合规范,请检查域名是否符合要求~');
}
});
})
}
}
export const GET = request('GET');
export const POST = request('POST');
export const PUT = request('PUT');
export const DELETE = request('DELETE');
// 用Promise封装小程序的其他API
export const promisify = (api) => {
return (options, ...params) => {
return new Promise((resolve, reject) => {
api(Object.assign({}, options, { success: resolve, fail: reject }), ...params);
});
}
}
// 使用
const getLocation = promisify(wx.getLocation);
不清楚陌陌为什么会临时移除Promise,统一外置不也很好?
小程序不能实现完美的fullpage疗效,会出现上下撕扯的觉得(最新版预计已修补,待实际验证)。
小程序一旦滚动底部或则顶部,继续滑动的时侯,还会出现撕扯现象。而这个撕扯现象还未能严禁。
最新版可以对页面配置disableScroll,预计可以修补这个问题,待实际验证。
fullpage疗效
swiper组件不支持轮播,性能差,文档模糊(部份最新版已修补)
?swiper组件之前并不支持轮播,最新版已修补
?swiper组件之前是通过设置left属性来实现动漫,在红米5、华为V8等高档等安卓机上还能感遭到显著的卡顿,其实缘由是X5内核引发的。最新版已修补,换成了transform,性能有一定的提高。
swiper性能提高
?文档并未标记可以垂直轮播,但似乎是可以的。
// 简单设置vertical即可,但由于官方文档并未备注,尽量不要使用。可以自己开发一个swiper组件。
?swiper组件的小圆点似乎是可以多样化的,而且官方文档并未说明,但是开发者工具也看不下来,只有键盘hover到元素上的时侯可以见到相关的class,简单推测一下,最后剖析下来它的实现方法。
swiper圆点的实现原理
// 圆点的父元素,用来控制圆点间的间距
.wx-swiper-dot {
width: 30rpx;
// 圆点,可以通过font-size修改圆点的大小,color修改圆点的颜色
&:before {
width: 100%;
display: inline-block;
font-size: 56rpx;
content: '圆点编码';
}
// active状态的圆点
&.wx-swiper-dot-active {
&:before {
color: #ffc81f;
}
}
}
小程序WXSS的font-face的url不接受路径作为参数
可以将字体文件转换为base64,之后引用。
font-face接受base64,不接受url
同样,假如想要使用iconfont,也可以使用类似的方案,将iconfont字体文件base64以后再引入。
小程序的margin表现有问题(最新版早已修补)
之前发生margin折叠的时侯,会取小的那种值。会造成顶部留白等设置失效。
canvas问题
canvas并没有深入研究,目前的发觉的问题主要是两个,如右图标记:
?层级问题,canvas总是会盖在其他元素前面。
?支持度不好,在魅族5、iPhone5s作图会出现畸形。
canvas勾画饼图有Bug
最后通过CSS3的形式勾画饼图
.com-pie {
position: relative;
z-index: 0;
display: inline-block;
width: 100rpx;
height: 100rpx;
line-height: 100rpx;
border-radius: 50%;
color: #000;
background-color: #ebebeb;
background-image: linear-gradient(to right, transparent 50%, #cccccc 0);
overflow: hidden;
.percent-1,
.percent-2 {
position: absolute;
top: 0;
width: 60%;
height: 100%;
left: 50%;
transform-origin: center left;
}
.percent-1 {
background-color: inherit;
z-index: -2;
}
.percent-2 {
height: 110%;
opacity: 0;
z-index: -1;
background-color: #cccccc;
}
&.selected {
background-color: #ffe9a5;
background-image: linear-gradient(to right, transparent 50%, #ffc81f 0);
.percent-2 {
background-color: #ffc81f;
}
}
}
陌陌小程序的rpx会出现精度问题
设置margin-left/margin-right负值,可能造成页面就能左右摇晃。猜想是rpx造成的精度问题。
rpx本质上会转换为px,在不同长度的设备上,实际的rpx值会转换为带小数的px值,四舍五入可能出现问题,之前使用rem布局的时侯在QQ浏览器碰到过类似的问题。
rpx精度问题
wx.request表现不合理,而且携带特殊字符会报错
?恳求返回404错误,也会触发success反弹。
不要轻率的觉得会触发fail反弹,判定一个恳求成功或失败,请使用wx.request返回的状态来判别。只有不符合规范的恳求,就会触发fail。
wx.request反弹
?恳求的数据中,假如有特殊字符(例如\u2820),会报错。
只会在真机上出现,开发者工具没毛病。恐怕会有更多的特殊字符会造成这个问题。
特殊字符造成wx.request死掉
开发者工具,切换页面的时侯,有时侯wxml不会同步切换
希望陌陌哪些时侯能解决一下。

陌陌小程序给wxml模板形参的时侯,重构放在后面可能会报错
最新版会碰到这个问题,老版本似乎不会报错,然而在部份真机上会出现问题。
缘由未知,碰到这个问题的同学可以考虑绕开去。
阐释形参造成报错
陌陌小程序的scroll-view曝露的bindscroll函数并不能实时窃听
依赖实时获取滚动位置的功能不能实现。诸如滚动时toolbar的动态隐藏和显示。
最新版开发工具不能关闭手动刷新
陌陌小程序的会默认窃听文件变化,之后手动刷新。
但不足的是每次都是全量刷新,而不是模块的热替换,反倒会影响开发速率,尤其对于喜欢频繁Command+S的开发者,你会发觉你的小程序在不断的刷新。建议关掉。
建议关掉窃听文件变化
但最新版开发者工具,不勾选也会手动刷新。
陌陌小程序不支持requestAnimationFrame
陌陌小程序不支持requestAnimationFrame,所以部份性能优化做不了。不支持的诱因未知。
Page.onload函数可以接受参数
该参数是有URL决定的,也就是URL携带的参数。
官方文档这块写的有点混淆,特意掏出来说一下。举个反例:url中传递的时侯id=1,这么option.id=1,而不是哪些option.query。
Page.onload参数文档描述混淆
不要给Page.data传入太多无用数据,会影响渲染效率,在iOS上表现非常显著
尽量传入精简的数据,保持Page.data和view间简单的绑定关系即可。
真机上有机率卡死,目前不确定是代码问题还是小程序的问题。
有碰到类似问题的同学欢迎强调。
总结说点啥?
本文主要围绕陌陌小程序的基础知识、如何设计陌陌小程序、开发过程中碰到的问题三个方面介绍。
最后还介绍开发过程中遇见的难点以及陌陌小程序的大小坑。
陌陌小程序本身并不复杂,开发过程却比较艰难,尤其是第一次在真机上运行的时侯,认为这个世界恶意满满。
陌陌小程序开发有问题也可以咨询上海网站建设公司上海传诚信。









