<iframe> 标签规定一个内联框架。
一个内联框架被拿来在当前HTML文档中嵌入另一个文档。
属性
New:HTML5中的新属性。
属性值描述
align
left
right
top
middle
bottom
HTML5不支持。HTML4.01已废弃。规定怎么依据周围的元素来对齐。
frameborder
1
0
HTML5不支持。规定是否显示周围的边框。
height
pixels
规定的高度。
longdesc
URL
HTML5不支持。规定一个页面,该页面包含了有关的较长描述。
marginheight
pixels

HTML5不支持。规定的底部和顶部的分辩率。
marginwidth
pixels
HTML5不支持。规定的右边和左边的分辩率。
name
name
规定的名称。
sandboxNew
""
allow-forms
allow-same-origin
allow-scripts
allow-top-navigation
对的内容定义一系列额外的限制。
scrolling
yes
no
auto
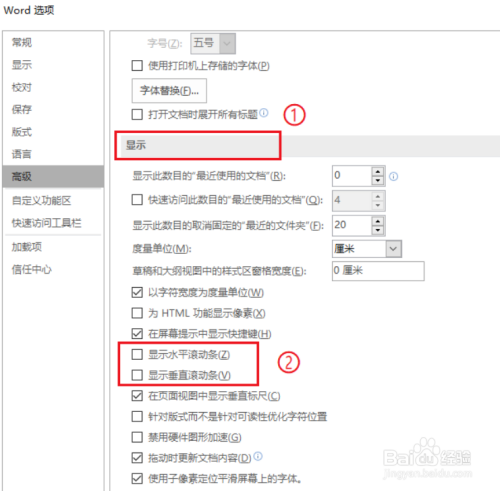
HTML5不支持。规定是否在中显示滚动条。
seamlessNew
seamless
规定看上去像是父文档中的一部份。

src
URL
规定在中显示的文档的URL。
srcdocNew
HTML_code
规定页面中的HTML内容显示在中。
width
pixels
规定的长度。
body{overflow:hidden},这样也可以将滚动条除去,并且这也是当我们只想除去某一个滚动条所使用的属性。
二:去除一侧的滚动条且保留下边的滚动条
若果只想保留下边的滚动条,这么可以在嵌入的页面里设置body{overflow-x:auto;overflow-y:hidden;}
三:去除下边的滚动条且保留一侧的滚动条
在嵌入的页面里设置body{overflow-x:hidden;overflow-y:auto;}
我们早已晓得了这两个属性都可以设置滚动条的显示和隐藏,这么当两个同时设置时,会出现那个疗效呢?
通过检查,我发觉当scrolling="auto"或则"yes"时,假如设置了body,这么都会使用body里的设置;当scrolling="no"时,不管body设置了哪些,就会使用scrolling的设置,即全部的滚动条都被除去了。
iframe的滚动条问题:显示/隐藏滚动条:
XHTML1.0Transitional标准不能显示
父页面:更改为
HTML4.01Transitional标准
子页面不要表头
******除去iframe纵向滚动条或条纹

1.在主页面加iframescrolling="yes"或"auto"
2.css文件
body{
overflow-x:hidden;除去条纹
overflow-y:hidden;除去条纹
}
父页面和子页面链接入css文件
3.除去子页面里的
(即不要表头)
4.两个都除去
**********************************************
资料:
GOOGLE到一些有用的资料:
[DIV+CSS]XHTML下的滚动条问题
1.xhtml下滚动条的颜色问题?
在原先的html的时侯,我们可以这样定义整个页面的滚动条
body{
scrollbar-3dlight-color:#D4D0C8;/*-最外左-*/
scrollbar-highlight-color:#fff;/*-左二-*/
scrollbar-face-color:#E4E4E4;/*-面子-*/
scrollbar-arrow-color:#666;/*-箭头-*/
scrollbar-shadow-color:#808080;/*-右二-*/

scrollbar-darkshadow-color:#D7DCE0;/*-右一-*/
scrollbar-base-color:#D7DCE0;/*-基色-*/
scrollbar-track-color:#;/*-滑道-*/
}
然而同样的代码,我们应用在xhtml下就不起作用了,我相信很多好同学也遇见过同样的问题
这么如何能够在xhtml下应用滚动条款式呢?看下述代码
html{
scrollbar-3dlight-color:#D4D0C8;/*-最外左-*/
scrollbar-highlight-color:#fff;/*-左二-*/
scrollbar-face-color:#E4E4E4;/*-面子-*/
scrollbar-arrow-color:#666;/*-箭头-*/
scrollbar-shadow-color:#808080;/*-右二-*/
scrollbar-darkshadow-color:#D7DCE0;/*-右一-*/
scrollbar-base-color:#D7DCE0;/*-基色-*/
scrollbar-track-color:#;/*-滑道-*/
}
这段代码和上一段惟一的不同就是在css定义的元素上,一个是body一个是html。我们再测试一下,把html页面的
"body"更改成"html"测试一下,发觉仍然可以实现疗效。那究竟是为何呢?
在html和xhtml都通过,由于*就是定义页面上的任何标签其实也包括了“html”这个标签。
(ps:虽然与其说是html与xhtml的区别到不如说是有无XHTML1.0transitionaldoctype的区别,而且假如你把页面的
XHTML1.0transitionaldoctype去除的话,这么这个页面就没有doctype,默认的显示方法就是html4.01,不过
你要把XHTML1.0transitionaldoctype更改成HTML4.01doctype同样页面定义body也不会有疗效的,尽管
这个页面的标准是html4.01)
2.xhtml下frame页面纵向滚动条的问题?
在用ie6浏览有框架的xhtml页面的时侯,默认会水平和垂直滚动条会一起出现,这是ie6的一个
bug,在firefox上是正常的,出现的缘由是其对XHTML1.0transitionaldoctype的解释缺陷.
对于这个bug通常有3种解决方案,
方式1:
代码:
html{overflow-y:scroll;}
原理:强制显示ie的垂直滚动条,而忽视水平滚动条
优点:完全解决了这个问题,容许你保持完整的XHTMLdoctype.
缺点:虽然页面不须要垂直滚动条的时侯也会出现垂直滚动条。
方式2:
代码:
html{overflow-x:hidden;overflow-y:auto;}
原理:隐藏纵向滚动,垂直滚动依据内容自适应
优点:在视觉上解决了这个问题.在毋须要的时侯,未强制垂直滚动条出现.
缺点:只是隐藏了水平滚动条,假如页面真正须要水平滚动条的时侯,
屏幕以外的内容会由于用户难以水平滚动,而看不到。
方式3:
代码:
body{margin-right:-15px;margin-bottom:-15px;}
原理:这会在margin的水平和垂直方向上添加一个负值,IE添加了该精确数值后,便会消除对滚动条的需求表象.
优点:在视觉上解决了这个问题.,垂直滚动依据内容自适应
缺点:因为"人为创建"了15px的外面距(margin),所以未能使用该填充过的屏幕区域.









