前言
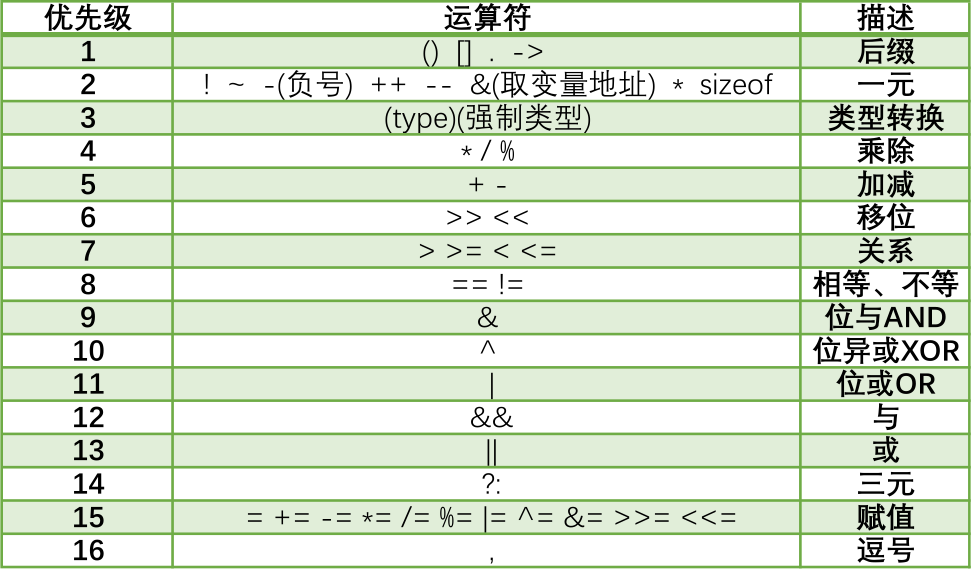
运算符优先级决定了表达式中运算执行的先后次序,优先级越高的运算符会先执行。
运算符优先级
#6:5:0:c:2:3:5:2:e:e:1:1:b:4:0:c:d:a:d:c:5:5:1:8:9:e:0:f:d:4:e:8#
很多时侯因为对运算符优先级的不确定,会用括弧来确保表达式的执行次序。如果搞清楚运算符的优先级,即使不用括弧也能确保表达式根据正确的次序执行。
其实单纯靠运算符的优先级来确定表达式的执行过程并不是一个绝对稳当的做法,比如newa()['b']这样的表达式就无法套用运算符优先级。当然通常情况下,绝大多数表达式我们都可以借助运算符优先级来判定,如果确实碰到比较复杂的无法直观判定下来的情况还是要查询ECMAScript262标准中的产生式。
表达式
左手表达式

左手表达式即Left-Hand-SideExpression,即能出现在形参运算右边的表达式。几乎所有的右手表达式都可以作为双手表达式,这在大部分编程语言中都是通用的。JS中的右手表达式的详尽规则请看ECMAScript262-left-hand-sideexpression。标准中没有定义双手表达式,因为合法的表达式只要不是右手表达式就是双手表达式,所以不需要在单独定义。有一点须要注意的是++和--的操作数也要是一个右手表达式。
一些细节
关联性和优先级一样重要,关联性决定了拥有相同优先级的运算符的执行次序。优先级为19的不仅图中member运算、带参数new,还有带标签的模版字符串(可以理解为和函数调用类似),new.target,super作为对象使用(和成员访问相同)函数调用的优先级在图中也是19,但实际虽然优先级是要高于member运算和单参数new运算符的。当函数调用后接member运算符整个多项式还是函数调用等级的。一元加、一元减和算术运算符的加减是不同的,一元加和一元减就会讲操作数转为Number,这也是它可以将函数申明转为函数表达式的缘由。
总结
到此这篇关于JS运算符优先级与表达式的文章就介绍到这了,更多相关JS运算符优先级与表达式内容请搜索面圈教程曾经的文章或继续浏览下边的相关文章希望你们之后多多支持面圈教程!









