我们总在追求愈发舒适的网页浏览体验,在这个过程中,浏览器扩充则常常发挥着锦上添花的作用。近期又有什么好用、有趣的「新玩意儿」和值得关注的更新呢?
本文为你收集了 8 款值得一试的浏览器扩充。
#0:2:b:b:4:e:7:d:e:b:9:2:0:d:b:5:8:6:8:b:2:2:c:4:5:d:1:c:4:8:3:5#
▍五彩:网页划线、批注、高亮工具
本部份内容由 @Seyee 贡献,原文链接:
五彩严格意义上的同类产品是 Hypothesis、diigo 等工具,Cubox、Readwise、简悦则属于须要先解析一下网页后高亮的插件。
此前我早已在用 Cubox 了,为什么还须要七彩来完成网页高亮?
Cubox 在移动端非常是公众号阅读场景中确实很方便,它甚至还有稍后读的功能。但在笔记本端用 Cubox 高亮做笔记时,需要我执行「保存全文到软件 > 回到软件内 > 找到这篇文章 > 标注」这么长的操作路径,遇到个别有主题合辑的网站,比如一篇分为好几个章节的长文档,用这些解析高亮类的工具须要保存每位章节的链接,操作步骤还得重复 n 次。此外我还经常碰到同一个链接多次保存的问题,又额外平添了不少重复链接清除工作。
而对七彩来说,对网页内容进行标明须要的操作只有选中这一个动作而已。以前我也用过一段时间的 Hypothesis,虽然是一款比较老牌且免费、开源的插件,但每次使用 Hypothesis 进行标明都须要先激活一下(另外它的搜索也不好用),而通过七彩插件标明过的网页不管隔多久再度打开,上次标明过的内容就会在原文上直接展示下来,让我立刻就晓得须要关注的重点内容是哪些。
#4:5:0:a:f:b:a:a:f:c:8:c:f:c:2:f:a:3:5:a:5:c:2:1:8:6:2:a:3:c:f:e#
安装扩充后,选中页面文本即可弹出标记工具条
兼容性方面,因为同类网页高亮插件好多都来自美国,难免会碰到一些水土不服的问题,比如从软件内部跳转到公众号的时侯会由于遗失参数而不显示高亮。
五彩的开发团队处理这类问题反馈的速率和效率都则不错,目前的版本除了处理了我之前吐槽过的、豆瓣某个 feature 导致的问题,近期更新还降低了对语雀博客的兼容(其他同类插件似乎都还没实现)。目前 Notion 等一些编辑器的网站还不兼容但都早已在开发计划上了,所以在使用过程中遇见兼容性或则其它问题也都可以给官方反馈。
#c:2:3:9:5:c:a:b:9:c:0:d:b:a:2:8:8:1:0:1:5:7:b:a:0:9:4:f:f:3:a:3#
最后说一些我发觉的不足和后续希望能更新支持的功能。
#8:b:9:e:4:f:f:0:a:b:a:f:f:d:4:f:7:b:d:a:f:0:c:9:a:a:7:1:2:9:3:b#
五彩的后台管理页面
因为七彩笔记本端用得太舒服,导致我如今都不太想在手机上用 Cubox 看长文了,不过七彩目前没有移动端,虽然有计划开发但目测是个大工程,估计没这么快实现;划线管理后台的搜索还不健全,目前只能搜索网站标题,不过我的划线都同步到了 Workflowy ,搭配 Workflowy 的搜索对我的使用没太大影响。
五彩同时也不支持 PDF 高亮,这个功能 Hypothesis 是支持的;最后希望七彩能辨识出常见网站的作者或来源,比如公众号的作者和公众号名称,可以降低不必要的分类工作,同时若果后续也能支持 HTML 离线标明,遇到一些网站 404 也能通过保存的 HTML 继续划线做笔记。
五彩目前可免费使用,后期应当会按订阅制收费,估计不会有买断制。但我是很支持给好用的工具付费的,毕竟人都是要喝水的,价格合理就行。
▍Trancy:基于 AI 辅助的英语学习工具
市面上围绕 YouTube 和 Netflix 打造的语言学习工具好多,Trancy 也是其中之一。但与传统插件不同之处在于,Trancy 作为一名后来者赶上了 GPT 引发的英语学习热潮。这款插件外置了 GPT 翻译功能,还有完备的学习模式和生词本,是一款值得关注的英语学习工具。
#1:d:3:0:5:3:e:c:e:3:8:2:f:7:3:b:e:2:2:3:e:e:3:1:5:9:d:1:8:1:f:d#
在基础模式(即「剧场模式」)下,Trancy 的介面和操作逻辑都与同类产品无异——打开一部 YouTube 影片,加载 Trancy,就会手动步入双语翻译模式。如果你没听清某句话或则对某个词组不熟悉,悬停键盘能够暂停播放,点击对应词汇则可以查词和收藏生词。
#d:b:b:0:6:b:b:4:3:5:9:c:c:0:1:f:c:1:4:d:d:1:7:f:4:0:1:f:5:d:d:1#
剧场模式,相当于加了英文翻译的字幕模式
Trancy 较为创新的模式是它的「阅读模式」,在该模式下,影片本体会被缩小至网页上方,影片字幕则抢占介面主体,以大瀑布流的方式呈现,让看电影弄成读文章。这个模式十分适宜精听和精读,右侧还可以查看例句,或者调用 GPT 的在线翻译和词组解释。
#b:c:9:2:6:e:d:0:4:c:4:a:3:f:b:d:c:5:4:b:b:2:8:3:8:a:a:3:e:f:f:3#
将电影弄成文章的阅读模式
学习以后能够练习。Trancy 的另外一个模式就是「练习模式」,该模式又分为「口语」「听力」「填空」「选择」和「听写」五个子模式,分别进行对应的专项练习。不过,该模式目前还不够成熟,譬如例句的切分并不自然,很多时侯都处于半句话的状态。好在该模式中可以调起 AI 进行句型剖析,可以将之视为精读的一部分,善加借助。

#a:0:d:a:1:4:c:4:e:0:0:0:6:a:2:1:5:6:d:4:d:5:0:7:d:c:4:2:a:7:a:8#
附带 AI 语法剖析的练习模式,该模式下能够进行语音对话
除了基于电影的词组和句型剖析,Trancy 的「学习中心」里还外置了另外两个 AI 功能,分别是 AI 对话(AI Talk)和 AI 指导(AI Tutor),不过,这两个功能与直接用 ChatGPT 执行对应功能虽然没有太大区别,也不能结合电影进行针对性的指导,算是为难以直接访问 ChatGPT 或者对 AI prompts 了解不深的同学提供的方便通道,聊胜于无。
#7:4:e:4:5:e:b:1:1:e:4:d:b:b:6:7:8:4:8:9:3:3:4:9:0:2:1:9:e:2:d:b#
AI Tutor 介面,从介面到功能虽然和原版 ChatGPT 都很类似
总体来说,尽管当下的 Trancy 还不是这款插件的完整形态,但早已具备了足够的可用度。产品近日也即将推出了收费版本以平衡 GPT 和文字转语音 token 等开支。从已公布的 roadmap 来看,Trancy 下一步还将增援播客学习功能,届时其实用性无疑又将更进一步。
▍WeTab:让网页也拥有小组件
本部份内容由 @宛潼贡献,原文链接:
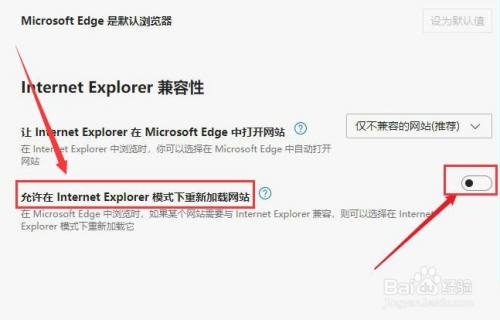
我总算找到一款各方面对我食欲的主页插件,来换掉 Edge 默认设置下深受吐槽、满是信息流的新标签页了。
WeTab 支持 Chrome、Edge 和 Safari,如果你使用的浏览器不在支持列表或不想使用离线安装包,它还特别友好地提供了一个网页版,用作安装前体验或轻量化使用均可。
WeTab 采用了类 iPadOS 主屏幕的设计,只不过 iPad 上的 App 们在这儿都弄成了网页标签。如果默认的小组件和网页标签不对你的食欲,你也可以选择自定义,在任意元素或空白处右键能够看见对应的选项。
不过 WeTab 提供的小组件并不算多,除了资讯阅读、实用小插件和简单的效率工具还有一个我大几率不会点开的小游戏,对浏览器主要用于信息获取和发布的用户而言应当够用。另外组件数目毕竟不多,但涵括的类型却十分多样,还可以选择不同的规格大小。比如信息获取方面,WeTab 就涵盖了微博热搜、时事新闻、每日一言和影片月历等;小工具则提供了倒数日、天气、日历、换算器等。值得一提的是,WeTab 还提供了一个可以方便访问 ChatGPT 的方式。
#5:a:3:8:3:5:b:0:4:c:f:3:5:e:a:0:d:6:8:d:9:c:8:5:1:9:f:9:e:e:b:2#
不只是 Edge,Safari 也换了,多端同步真的便捷,顺便现今 Safari 也可以用 ChatGPT 插件了
除了设计和小组件功能,WeTab 在提高搜索和浏览效率上也有着自己的思索。
WebTab 提供了一个侧边栏,点击对应的图标能够跳转到设定好的主页,而每位主页你都可以自定义不同的标签页和小组件 —— 就像是 iPadOS 上专注模式所对应的主屏幕通常,能够按照你当前使用环境的不同,快速跳转多个起始页。
#c:d:6:1:c:c:b:c:d:8:f:e:7:2:c:5:8:0:1:5:7:2:e:5:6:1:c:7:3:4:0:b#
分组设置
为了能更快触达所须要的搜索信息,WebTab 还在搜索引擎选项下降低了一个名叫「附加」的设置页面,让我们可以自定义直接在某个页面内进行关键词搜索。它的逻辑有些类似 macOS 上大名鼎鼎的效率软件 Alfred,通过设定一个「%s」来替换网页上的搜索词,然后当我们在搜索框输入关键词时就可以直接跳转到该关键词对应的网页中。
#e:0:6:7:e:e:c:a:f:0:3:4:0:0:d:9:8:3:8:1:0:2:0:a:f:0:5:8:e:4:4:4#
附加搜索设置
▍RealTwit:谁的红标是买的?
4 月 20 日,马老板(Elon Musk)执掌下的 Twitter 正式弃用了传统的认证标示系统,酝酿已久的 8 美元/月付费即可获得「蓝色打钩」认证的新方案即将上线。对喜欢出海滑水的同事来说,这个变化无异于微博告诉你本来须要内容发布和互动质量达标才会解锁的「金 V」认证如今每月花 800 元即可直接解锁——你有金 V、我有蓝勾,谁才是货真价实的好博主如今早已不能靠这个小标示来判定了。
RealTwit 插件应声上线。
和我们此前推荐过 YouTube Dislike Viewer 类似,RealTwit 也是那个功能纯粹、安装即用的小工具。安装后重新加载 Twitter,真正的蓝勾用户仍然可以保留蓝勾标示,花钱订阅 Twitter Blue 解锁蓝勾的用户,对应的标示则会弄成红色背景的美钞——这个认证是买来的,很直观吧。
#6:1:d:2:e:a:e:e:3:f:a:f:f:1:0:c:0:2:e:f:8:7:d:6:d:1:e:6:a:f:1:d#
#0:2:b:9:2:d:4:3:5:e:8:4:3:2:f:e:3:7:0:f:f:e:b:1:1:7:b:5:2:a:2:7#
虽然目前听到马老板此前主动赠予的认证自然也会显示为红标,但我们虽然很难判定那些账号显示打钩认证到底是出于哪些缘由——毕竟开发者的开发速率肯定是跟不上马老总脑回路的。
#2:b:5:2:c:b:8:b:9:b:e:b:e:6:4:d:0:b:d:6:c:e:f:f:1:8:5:e:6:3:5:4#
在新的认证系统将「饭制」帐号标记为官方账号、让人误以为已逝世名人死而复生消费 8 美元激情下单以后,Twitter 昨天又宣布对刚才上线的付费认证系统进行调整——现在平台上的名人账号又不需要付费解锁蓝勾了。
▍Washbaidu:清理百度的搜索结果
#4:5:c:b:3:a:4:f:a:3:5:6:7:b:e:3:a:e:6:9:5:f:c:a:0:0:7:7:b:e:4:3#
还好少数派没被吞没在广告里
对于大部分国外的读者来说,百度可能仍然是哪个比较顺手的搜索引擎。但百度搜索结果日常填满了各种各样的广告,只有拥有火眼金睛的人才会从众多的广告中找到正确的结果。
#a:e:1:7:d:0:0:d:4:6:d:8:c:d:c:a:0:5:6:7:0:d:6:c:6:b:5:e:d:0:f:1#
清理后的百度主页
#3:0:6:5:6:b:7:e:2:9:b:f:f:7:b:b:5:f:f:2:8:b:5:5:d:7:2:6:b:e:7:4#
清理后的搜索结果
而 Washbaidu 这个插件就是为了这样的场景而打算的,安装之后他还会手动开始清除 baidu.com 相关页面中的广告内容。这个插件不仅清除百度首页中无关紧要的内容以外,还会帮你清除清除搜索结果中的广告,让你可以关注于搜索结果本身。
理论上油猴脚本在这些使用场景下可能是更好的选择,但考虑到上手门槛,我觉得 Washbaidu 简单的界面和使用方法适宜绝大多数人。
#f:d:5:0:c:b:4:f:7:0:7:f:0:3:2:b:b:a:b:9:d:1:7:b:b:3:4:3:3:4:b:7#
▍Switch to Audible Tab:快速定位争吵页面
令人震惊的是,Chrome 和 Edge 在当前的稳定版本中均没有对网页手动播放这一行为进行限制,而我相信大多数人虽然都不喜欢手动播放。
在官方给出即将的「禁用手动播放」解决方案前,有类似困惑的同学可以试试 Switch to Audible Tab 这款开源的小工具,正如它的名子所表明的一样,它的作用并非完全打败手动播放功能,而是在你在多标签页浏览的过程中,快速切换到正在播放声音的标签页(比如后台不留神打开的)中进行操作。
#b:c:3:4:4:0:6:3:1:2:b:6:c:5:6:6:c:5:0:e:5:c:8:5:7:e:0:0:4:1:7:7#
因此使用 Switch to Audible Tab 最为关键的一步就是通过浏览器自带的扩充设置设定快捷键。除此之外,作为一款功能纯粹的小扩充开发者也在扩充设置中留下了相当细致的订制选项,一番设置后不仅可以将它用成一个可以通过快捷键在争吵的页面之中快速切换的神器。
正逢近来 B 站的嵌入视频也开始手动播放了,指不定你常常浏览的网站仍后台后忽然开始争吵,用 Switch to Audible Tab 就能快速切换过去点个暂停啦。
▍Webpilot:让 ChatGPT 通过浏览器上个网
在 AI 和 ChatGPT 的风潮中,出现了许多第三方软件可以使用 ChatGPT API。然而,我们之前听到和介绍的主要是桌面端、移动端或基于终端的软件,相比之下,浏览器插件方面的 AI 插件虽然看到的就比较少了。
#9:5:3:c:f:4:2:a:f:0:5:6:f:1:0:f:1:1:1:4:1:c:f:e:9:4:a:8:8:3:e:1#
而借着此次浏览器扩充推荐的机会,我主要想向你们推荐 Webpilot 这款可以调用 ChatGPT 的、开源的 Chrome 插件,使用前须要自备一个来自 OpenAI 的 API。
#9:f:6:e:c:f:f:9:2:c:4:9:2:c:2:5:c:8:f:c:2:0:1:0:3:8:f:1:4:9:a:a#
和大多数的 ChatGPT 插件一样,Webpilot 也是通过 prompts(提示词)来进行操作的,默认提供了 3 种提示词(概括内容、改写内容以及否定内容),也可以按照自己的需求随时添加更多的提示词来满足日常浏览的网页的须要。Webpilot 使用时还可以随时调整输入内容的范围,包括:不输入页面内容、仅选中以及整页输入,来让你在「大而全」和「少而精」之间获得平衡。
如果你正愁 ChatGPT 数据不够新、也拿不到 ChatGPT 官方插件的测试权限,那么类似于 Webpilot 这样的浏览器插件可能是目前比较好的解决方案了,至少它可以让 ChatGPT 透过你的浏览器接入互联网。
▍简悦正文解析助手
简悦是一款在读者中饱受好评的「稍后读」浏览器插件,不过我自己有其他的稍后读和标记软件,所以简悦的正文解析功能反而是我主要在用的功能。放在曾经想要使用简悦的正文解析功能就必须安装这些支持简悦的浏览器,我个人比较常用的 Safari 和 Android 上的 Chrome 都不支持使用简悦,往往都须要打开另一个支持的软件才行。
#7:e:3:0:2:d:4:8:6:4:e:3:c:1:9:8:b:3:d:e:6:0:4:e:a:1:0:3:2:c:e:6#
#6:1:3:8:f:f:f:e:f:3:e:8:1:2:0:7:f:4:3:7:e:f:7:0:b:6:8:1:e:1:1:9#
简悦的正文解析助手则是一个在线的网站,在线网站最方便的地方还是只要能打开才能用,完全没有兼容性的问题;只须要把文章链接贴进去简悦都会手动生成一个精简后的页面,足够我在大多数情况下使用了。不过若果你确实还要更复杂一些的功能,比如稍后读、导出为其他格式的文件,那么完整版的简悦不失为一个更好的选择。
#e:4:e:5:a:7:6:b:1:8:7:8:b:2:9:5:f:7:4:1:1:b:c:6:6:f:7:a:4:a:d:f#









