此操作将为指定的标签或链接选择所有文本。

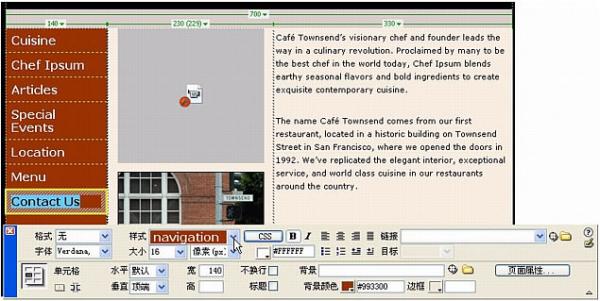
在"属性"检测器("窗口">"属性")中,从"式样"弹出式菜单中选择"navigation"。
在"文档"窗口中,Cuisine文本的外型完全发生了变化。按照您在上一节中为.navigation规则所定义的属性,该文本的格式如今已被设置为导航条按键。

对于导航条中的每位链接,重复第1步到第3步。
您必须为每位标签或链接分配一个导航类款式,为此,使用标签选择器分别选择每位链接,之后挨个为每一个链接分配类款式是很重要的。

在设置链接文本的格式时假如有困难,请确保每位(或每组)链接的词组之间有空格(不是回车)。还要确保两个链接之间的空格本身未被链接。假如空格已链接,请当心选择链接的空格,在"属性"检测器中去除"链接"文本框,并按Enter键(Windows)或Return键(Macintosh)。
完成对导航条的所有词组的格式设置后,保存该页面,之后在浏览器中预览您的工作("文件">"在浏览器中预览")。
您可以单击链接以确保其有效。
添加键盘经过疗效
如今,您将添加一个键盘经过疗效,使导航条块的背景色在每次键盘表针经过某个链接时改变颜色。若要添加键盘经过疗效,请添加包含:hover伪类的新政则。
关于…关于:hover伪类伪类是一种影响HTML文档中的个别元素的方法,它不是基于文档本身的HTML代码,而是基于Web浏览器应用的其它外部条件。伪类可以是动态的,这表明当用户与文档交互时,页面上的元素可能会获取或遗失伪类。

当用户把键盘表针逗留在已设置格式的页面元素上时,:hover伪类会影响该元素的变化。诸如,将:hover伪类添加到.navigation类款式(.navigation:hover)以创建新政则时,按照.navigation:hover规则的属性,所有用.navigation规则设置格式的文本元素就会发生变化。
打开cafe_townsend.css文件。
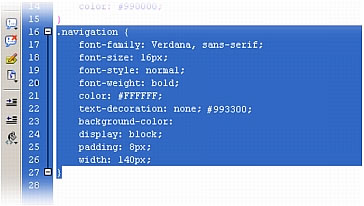
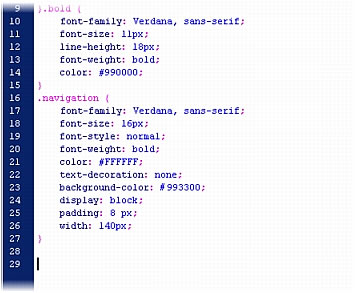
选择整个.navigation规则。


复制文本("编辑">"复制")。
在该规则的末尾单击一下,之后多按几次Enter键(Windows)或Return键(Macintosh)以创建一些空格。

将已复制的文本粘贴("编辑">"粘贴")到刚创建的空格中。

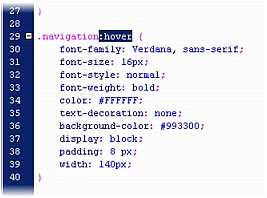
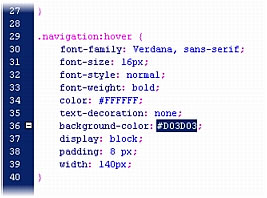
将:hover伪类添加到已粘贴的.navigation选择器中,如下所示:

在新的.navigation:hover规则中,将当前的背景色(#993300)替换为#D03D03。

保存并关掉该文件。
在"文档"窗口中打开index.html文件,之后在浏览器中预览该页面("文件">"在浏览器中预览")。
当您将键盘表针逗留在任何一个链接上时,可以看见新的键盘经过疗效。









